- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 백준
- 알고리즘
- 에러처리
- 프론트엔드
- error
- deep dive
- git
- 상태관리
- React
- html
- map
- 모던 자바스크립트
- es6
- 비동기
- js
- 이터러블
- 모던 자바스크립트 deep dive
- 그림으로 배우는 http&network
- http
- C++
- async
- get
- Angular
- 자바스크립트
- 백준 실버
- git error
- 네트워크
- 웹
- Java Script
- JavaScript
sharingStorage
모던 자바스크립트 35장 스프레드 문법 본문
spread 문법
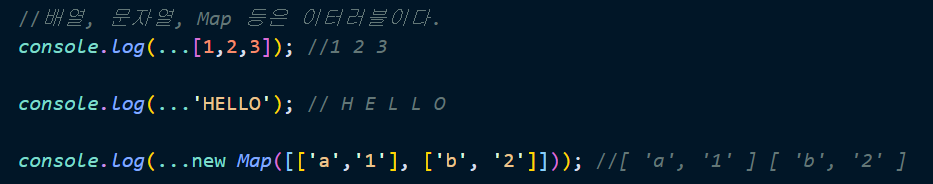
ES6에서 도입된 스프레드 문법 ...은 하나로 뭉쳐 있는 여러 값들의 집합을 펼쳐서 개별적인 값들의 목록으로 만든다.
스프레드 문법을 사용할 수 있는 대상은 Array, String, Map, Set, DOM 컬렉션, arguments 와 같이 for ... of 문으로 순회할 수 있는 이터러블에 한정된다.

스프레드 문법의 결과는 값이 아니다. 따라서 결과를 변수에 할당할 수 없고 다음과 같이 쉼표로 구분한 값의 목록을 사용하는 문맥에서만 사용가능하다.
- 함수 호출문의 인수 목록
- 배열 리터럴의 요소 목록
- 객체 리터럴의 프로퍼티 목록
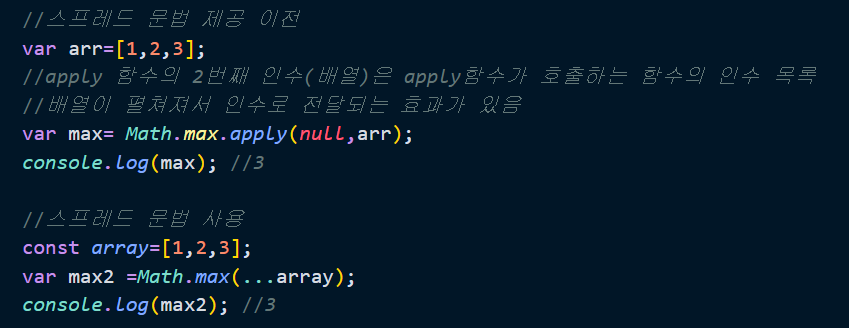
35.1 함수 호출문의 인수 목록에서 사용하는 경우
Math.max 메서드의 인수로 배열을 전달할 때

스프레드 문법 사용시 간결하고 가독성이 더 좋다.
스프레드 문법과 Rest 파라미터
이 두가지는 형태가 동일하여 혼동할 수 있다.
Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받기 위해 매개변수 이름 앞에 ...을 붙이는 것이고
스프레드 문법은 여러개의 값이 하나로 뭉쳐있는 배열과 같은 이터러블을 펼쳐서 개별적인 값들의 목록을 만드는 것이다.
35.2 배열 리터럴 내부에서 사용하는 경우
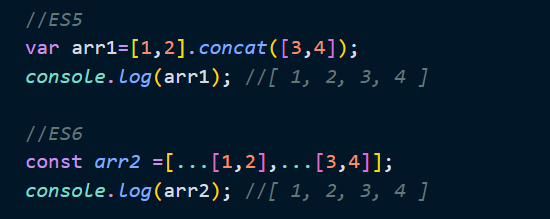
스프레드 문법을 배열 리터럴에서 사용하면 기존의 방식(ES5)보다 간결하고 가독성좋게 표현할 수 있다.
35.2.1 concat

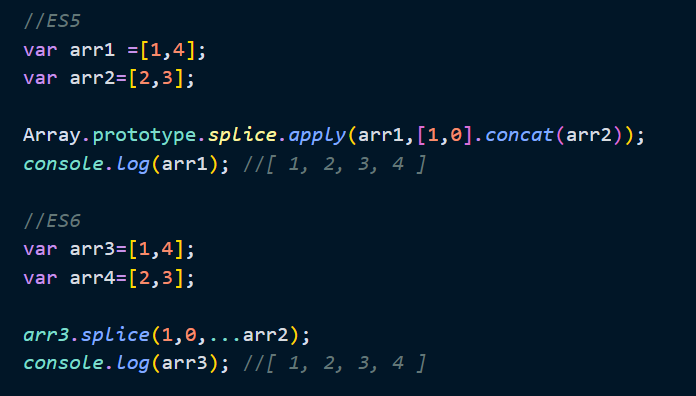
35.2.2 splice
ES5에서 어떤 배열의 중간에 다른 배열요소들을 추가하거나 제거하기 위해 사용한다.
세번 째 인수로 배열을 전달하면 배열이 추가된다.

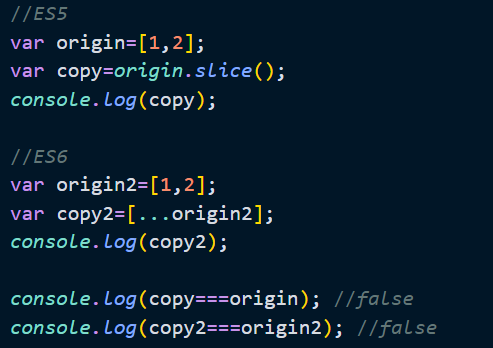
35.2.3 배열 복사(slice)

이때 두 복사 모두 얕은 복사이다.
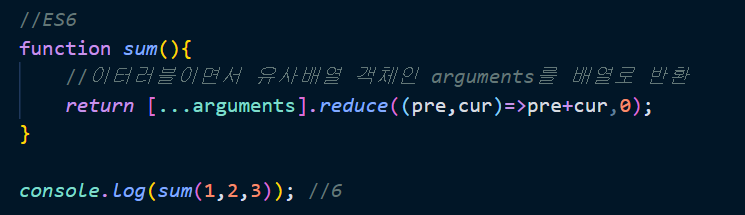
35.2.4 이터러블을 배열로 반환
ES5에서 이터러블을 배열로 변환하려면 apply 메서드 또는 call 메서드를 사용하여 slice 메서드를 호출해야한다.

스프레드 문법을 사용하면 좀 더 간편하게 이터러블을 배열로 변환할 수 있다.

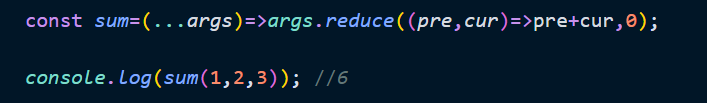
위 예제보다 나은 방법은 Rest 파라미터를 사용하는 것이다.

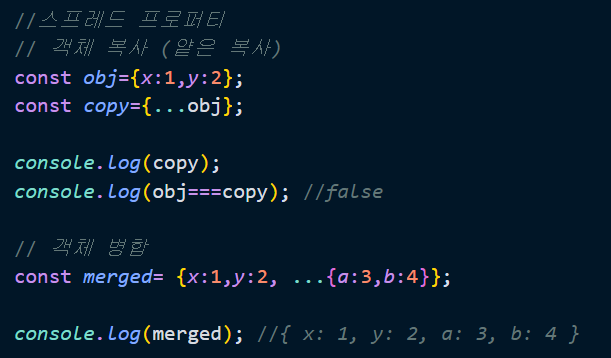
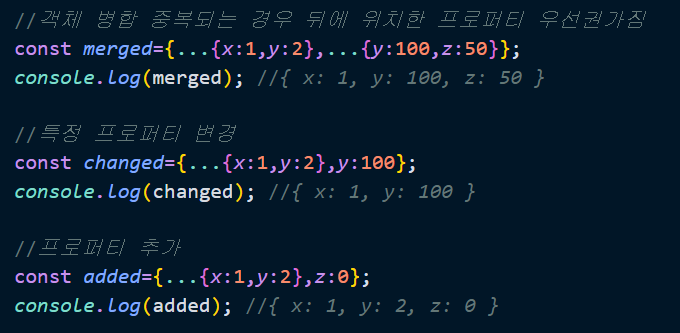
35.3 객체 리터럴 내부에서 사용하는 경우
Rest 프로퍼티와 함께 2021년 1월 TC39 프로세스의 4단계(Finished)단계에 제안되어 있는 스프레드 프로퍼티를 사용하면 객체 리터럴의 프로퍼티 목록에서도 스프레드 문법을 사용할 수 있다.

스프레드 프로퍼티는 Object.assign 메서드를 대체할 수 있는 간편한 문법이다.

Reference
- 모던 자바스크립트 Deep Dive
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 37장 Set과 Map (0) | 2022.07.20 |
|---|---|
| 모던 자바스크립트 36장 디스트럭처링 할당 (0) | 2022.07.13 |
| 모던 자바스크립트 34장 이터러블 (0) | 2022.07.12 |
| 모던 자바스크립트 33장 Symbol (0) | 2022.07.11 |
| 모던 자바스크립트 32장 String (0) | 2022.07.10 |




