- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- C++
- 네트워크
- http
- Java Script
- async
- 백준 실버
- get
- 알고리즘
- html
- git
- 모던 자바스크립트 deep dive
- es6
- React
- error
- 모던 자바스크립트
- 에러처리
- map
- Angular
- 이터러블
- 백준
- 프론트엔드
- 자바스크립트
- 상태관리
- 그림으로 배우는 http&network
- js
- 웹
- JavaScript
- 비동기
- git error
- deep dive
sharingStorage
모던 자바스크립트 32장 String 본문
32.1 String 생성자 함수
표준 빌트인 객체인 String 객체는 생성자 함수 객체다. 따라서 new 연산자와 함께 호출하여 String 인스턴스를 생성할 수 있다.
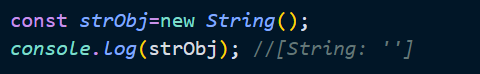
String 생성자 함수에 인수를 전달하지 않고 new 연산자와 함께 호출하면 [[StringData]] 내부 슬롯에 빈 문자열을 할당한 String 래퍼 객체를 생성한다.

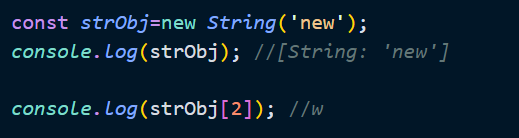
String 생성자 함수에 인수를 전달하면서 호출하면 전달받은 문자열을 할당한 String 래퍼 객체를 생성한다.
String 래퍼 객체는 배열과 마찬가지로 length와 인덱스를 나타내는 숫자 형식의 문자열을 프로퍼티 키로, 각 문자를 프로퍼티 값으로 갖는 유사 배열 객체 이면서 이터러블이다.

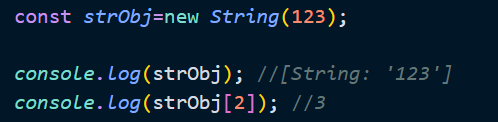
String 생성자 함수의 인수로 문자열이 아닌 값을 전달하면 문자열로 강제 변환한 후 String 래퍼 객체를 생성한다.
(이를 이용해 명시적 타입 변환이 가능하다.)

32.2 length 프로퍼티
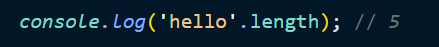
length 프로퍼티는 문자열의 문자 개수를 반환한다.

32.3 String 메서드
String 객체에는 원본 객체를 직접 변경하는 메서드는 존재하지 않는다. 문자열은 변경 불가능한 원시 값이기 때문에 String 래퍼 객체도 일기 전용 객체로 제공된다.
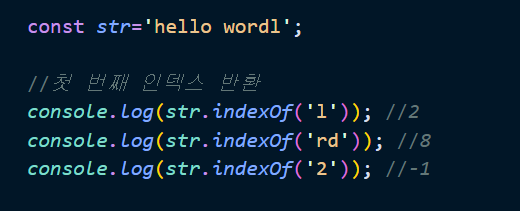
32.3.1 String.prototype.indexOf
indexOf 메서드는 대상 문자열에서 인수로 전달받은 문자열을 검색하여 첫 번째 인덱스를 반환.
검색 실패시 -1을 반환한다.

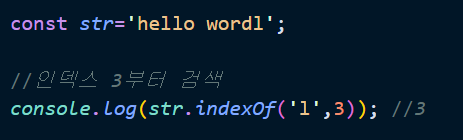
두 번째 인수로 검색을 시작할 인덱스를 전달할 수 있다.

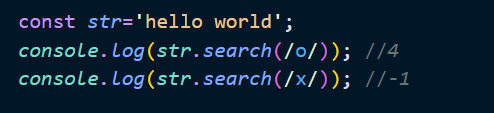
32.3.2 Sring.prototype.search
search 메서드는 대상 문자열에서 인수로 전달받은 정규 표현식과 매치하는 문자열을 검색하여 인덱스를 반환.
검색에 실패하면 -1을 반환한다.

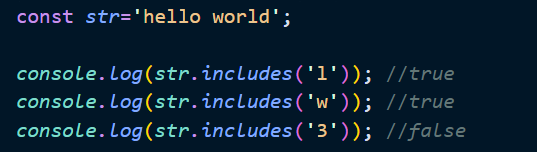
32.3.3 String.prototype.includes
ES6에서 도입된 includes 메서드는 대상 문자열에 인수로 전달받은 문자열이 포함되어 있는지 확인하여 그 결과를 true 또는 false로 반환한다.

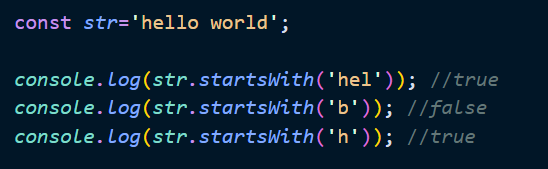
32.3.4 String.prototype.startsWith
startsWith 메서드는 문자열이 인수로 전달받은 문자열로 시작하는지 확인하여 그 결과를 true 또는 false로 반환한다.

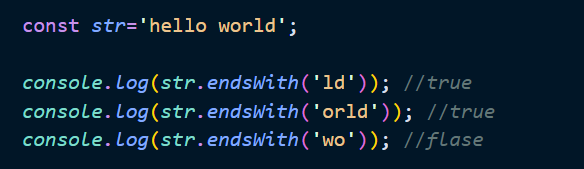
32.3.5 String.prototype.endsWith
endsWith 메서드는 문자열이 인수로 받은 문자열로 끝나는지 확인하여 그 결과를 true 또는 false로 반환한다.

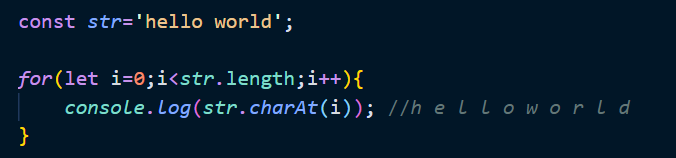
32.3.6 String.prototype.charAt
charAt 메서드는 대상 문자열에서 인수로 전달받은 인덱스에 위차한 문자를 검색하여 반환한다.

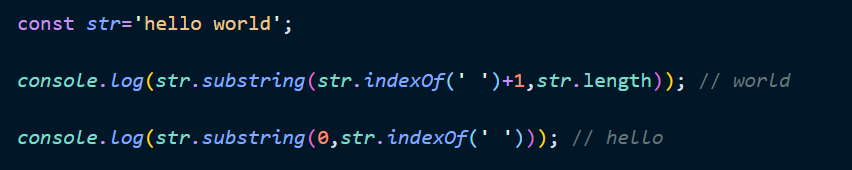
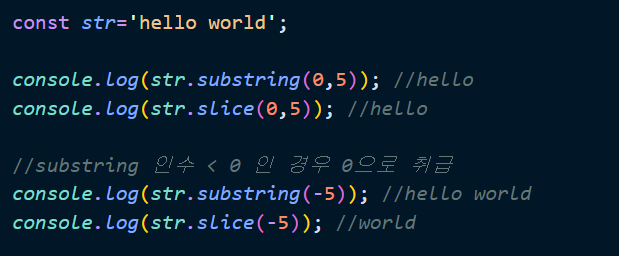
32.3.7 String.prototype.substring
substring 메서드는 대상 문자열에서 첫 번째 인수로 전달받은 인덱스에 위치하는 문자부터 두 번째 인수로 전달받은 인덱스 문자의 바로 이전 문자까지 부분 문자열을 반환한다.

indexOf 메서드 사용시 특정 문자열 기준으로 앞뒤 문자열을 취득할 수 있다.

32.3.8 String.prototype.slice
slice 메서드는 substring 과 동일하게 동작한다.
다른 점은 slice 메서드에는 음수 인수를 전달할 수 있고 음수 인수를 전달하면 문자열 가장 뒤부터 잘라내어 반환한다.

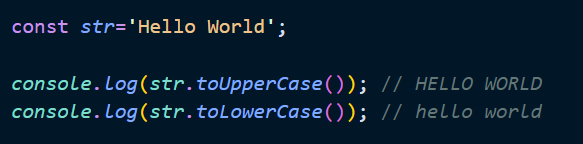
32.3.9 String.prototype.toUpperCase
32.3.10 String.prototype.toLowerCase
두 메서드는 각각 문자열을 모두 대문자 / 소문자로 변경한다.

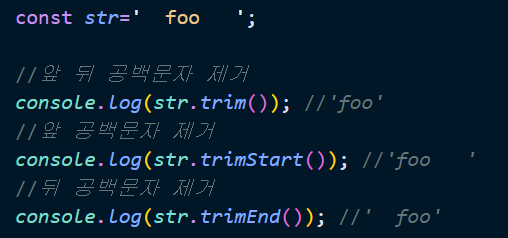
32.3.11 String.prototype.trim
trim 메서드는 대상 문자열 앞뒤에 공백문자를 제거한 문자열을 반환

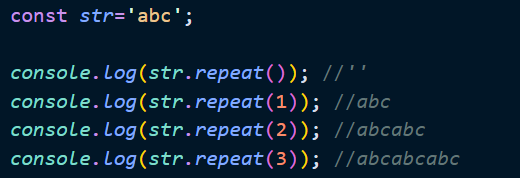
32.3.12 String.protototype.repeat
repeat 메서드는 대상 문자열을 인수로 전달받은 정수만큼 반복해 연결한 새로운 문자열을 반환한다.

32.3.13 String.prototype.replace
replace 메서드는 대상 문자열에서 첫 번째 인수로 전달받은 문자열 또는 정규 표현식을 검색하여 두 번째 인수로 전달한 문자열로 치환한 문자열을 반환한다.

카멜 케이스를 스네이크 케이스로, 스네이크 케이스를 카멜 케이스로 변경하는 함수

32.3.14 String.prototype.split
split 메서드는 대상 문자열에서 첫 번째 인수로 전달한 문자열 또는 정규표현식을 검색하여 문자열을 구분한 후 분리된 각 문자열로 이루어진 배열을 반환한다.

'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 34장 이터러블 (0) | 2022.07.12 |
|---|---|
| 모던 자바스크립트 33장 Symbol (0) | 2022.07.11 |
| 모던 자바스크립트 31장 RegExp (0) | 2022.07.10 |
| 모던 자바스크립트 30장 Date (0) | 2022.07.09 |
| 모던 자바스크립트 29장 Math (0) | 2022.07.08 |




