- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- async
- http
- 프론트엔드
- Java Script
- 자바스크립트
- git
- Angular
- 백준 실버
- 비동기
- 알고리즘
- error
- 에러처리
- deep dive
- es6
- js
- html
- 웹
- 백준
- JavaScript
- map
- 그림으로 배우는 http&network
- C++
- React
- 이터러블
- git error
- get
- 상태관리
- 모던 자바스크립트
- 네트워크
- 모던 자바스크립트 deep dive
sharingStorage
모던 자바스크립트 36장 디스트럭처링 할당 본문
디스트럭처링 할당
디스트럭처링 할당은 구조화된 배열과 같은 이터러블 또는 객체를 destructuring(비구조화, 구조파괴)하여 1개 이상의 변수에 개별적으로 할당하는 것을 말한다.
배열과 같은 이터러블 객체 또는 객체 리터럴에서 필요한 값만 추출하여 변수에 할당할 때 유용하다.
36.1 배열 디스트럭처링 할당
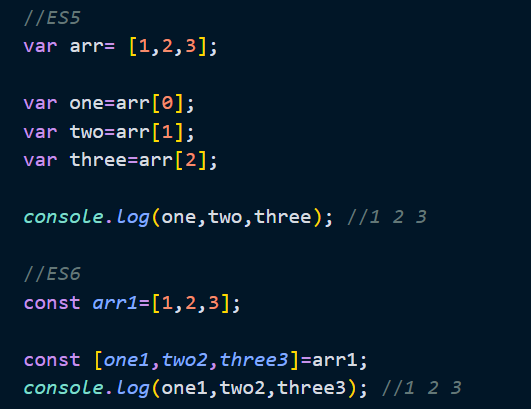
다음은 ES5와 ES6에서 구조화된 배열을 디스트럭처링하여 1개 이상 변수에 할당하는 방법이다.

배열 디스트럭처링 할당을 위해서는 할당 연산자 왼쪽에 값을 할당받을 변수를 선언해야한다. 이때 변수를 배열 리터럴 형태로 선언한다.
배열 디스트럭처링 할당의 기준은 배열의 인덱스다.
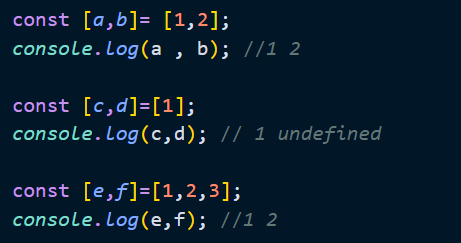
순서대로 할당되며 변수의 개수와 이터러블의 요소 개수가 반드시 일치할 필요는 없다.

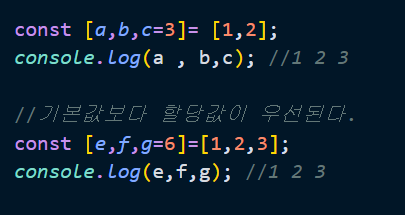
배열 디스트럭처링 할당을 위해 변수에 기본값 설정도 가능하다.

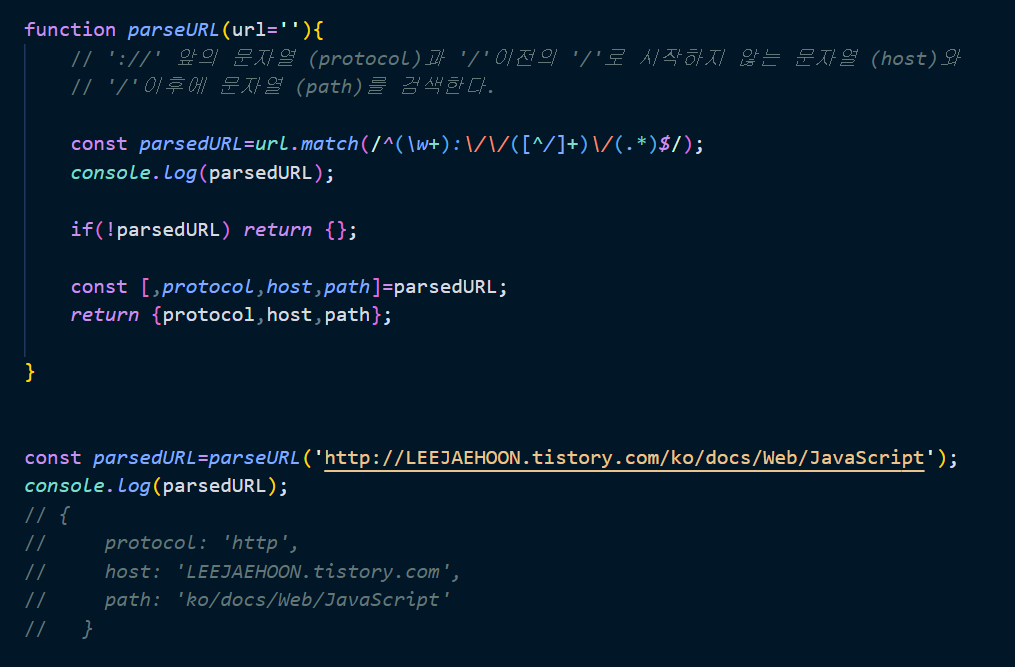
배열 디스트럭처링 할당은 이터러블에서 필요한 요소만 추출하여 변수에 할당하고 싶을 때 유용하다.
다음 예제는 URL을 파싱하여 protocol, host, path 프로퍼티를 갖는 객체를 생성해 반환한다.

배열 디스트럭처링 할당을 위한 변수에 Rest요소를 사용할 수 있다. (반드시 마지막에 위치해야함)
36.2 객체 디스트럭처링 할당
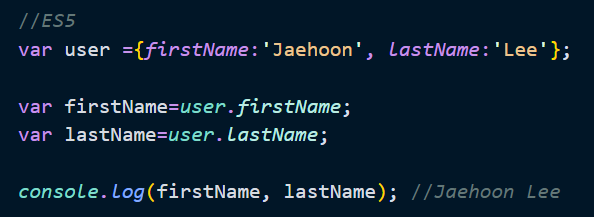
ES5와 ES6의 변수할당
ES5는 객체의 프로퍼티 키를 사용해야한다.

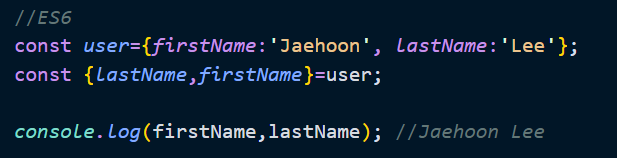
ES6는 각 프로퍼티를 객체로부터 추출하여 1개이상의 변수에 할당한다. 할당 기준은 프로퍼티 키 이며 순서 의미는 없다.

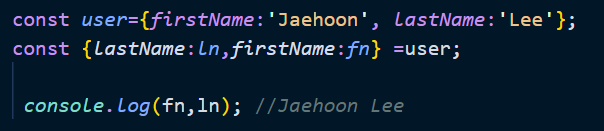
객체의 프로퍼티 키와 다른 변수 이름으로 값을 할당받으려면 다음과 같이 변수를 선언한다.

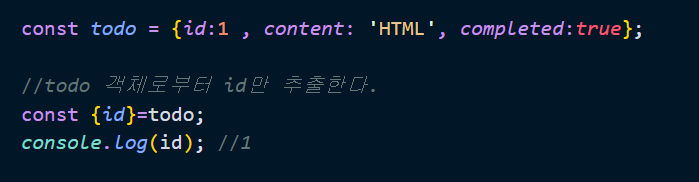
객체 디스트럭처링 할당은 객체에서 프로퍼티 키로 필요한 프로퍼티 값만 추출하여 변수에 할당하고 싶을 때 유용하다.

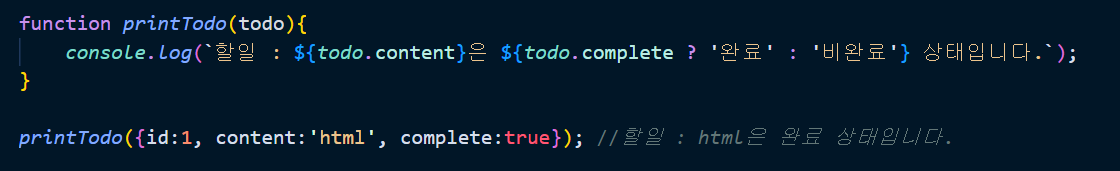
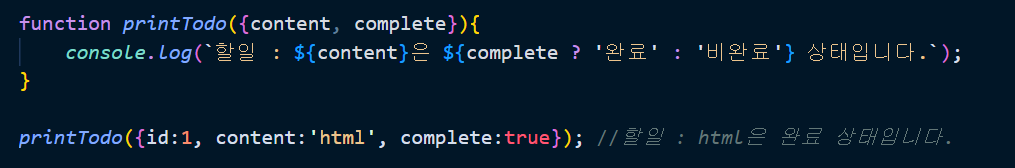
객체를 인수로 전달받는 함수의 매개변수에도 사용한다.

위 방법을 객체 디스트럭처링 할당을 사용하면 좀 더 간단하고 가독성 좋게 표현 가능하다.

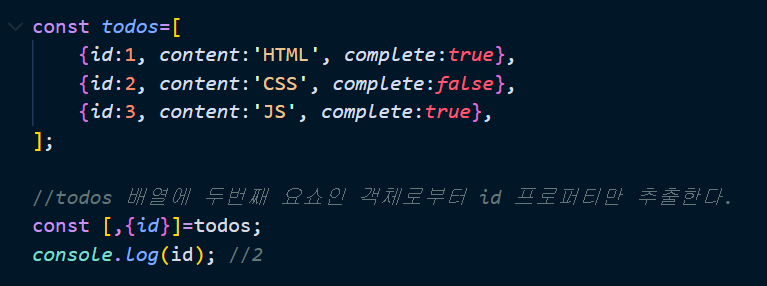
배열의 요소가 객체인 경우 배열 디스트럭처링 할당과 객체 디스트럭처링 할당을 혼용할 수 있다.

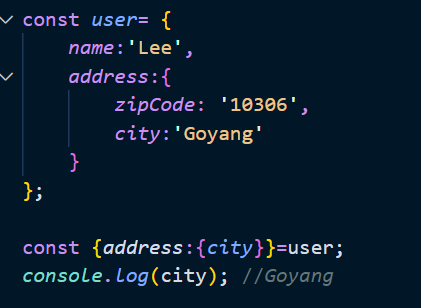
중첩 객체는 다음과 같이 사용한다.

Reference
- 모던 자바스크립트 Deep Dive
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 38장 브라우저의 렌더링과정 (0) | 2022.07.21 |
|---|---|
| 모던 자바스크립트 37장 Set과 Map (0) | 2022.07.20 |
| 모던 자바스크립트 35장 스프레드 문법 (0) | 2022.07.13 |
| 모던 자바스크립트 34장 이터러블 (0) | 2022.07.12 |
| 모던 자바스크립트 33장 Symbol (0) | 2022.07.11 |




