- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- Java Script
- map
- deep dive
- JavaScript
- Angular
- C++
- 프론트엔드
- html
- 자바스크립트
- git
- error
- async
- 백준
- 에러처리
- 알고리즘
- 웹
- 그림으로 배우는 http&network
- 모던 자바스크립트
- es6
- 이터러블
- 모던 자바스크립트 deep dive
- http
- get
- 비동기
- git error
- js
- 상태관리
- 네트워크
- React
- 백준 실버
sharingStorage
모던 자바스크립트 34장 이터러블 본문
34.1 이터레이션 프로토콜
ES6에서 도입된 이터레이션 프로토콜은 순회 가능한 데이터 컬렉션을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다.
ES6이전에 다양한 방법으로 순회할 수 있었지만 ES6에선 순회 가능한 데이터 컬렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for...of, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화했다.
이터레이션 프로토콜에는 이터러블 프로토콜과 이터레이터 프로토콜이있다.
이터러블 프로토콜
Well-kwown Symbol인 Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속 받은 Symbol.iterator메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이러한 규약을 이터러블 프로토콜이라하며 이터러블 프로토콜을 준수한 객체를 이터러블이라한다. 이터러블은 for...of로 순회할 수 있으며 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
이터레이터 프로토콜
이터러블의 Symbol.iterator메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이터레이터는 next 메서드를 소유하며 next메서드를 호출하면 이터러블을 순회하며 value와 done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다.
34.1.1 이터러블
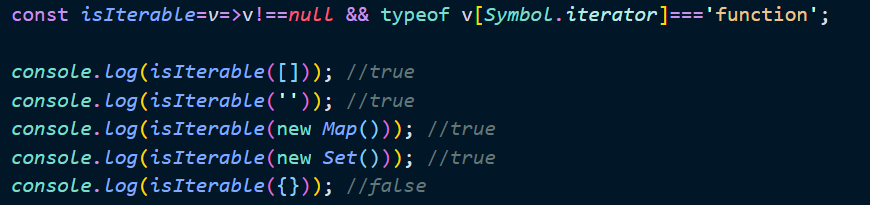
이터러블 프로토콜을 준수한 객체를 이터러블이라 한다. 즉 이터러블은 Symbol.iterator 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 객체를 말한다.

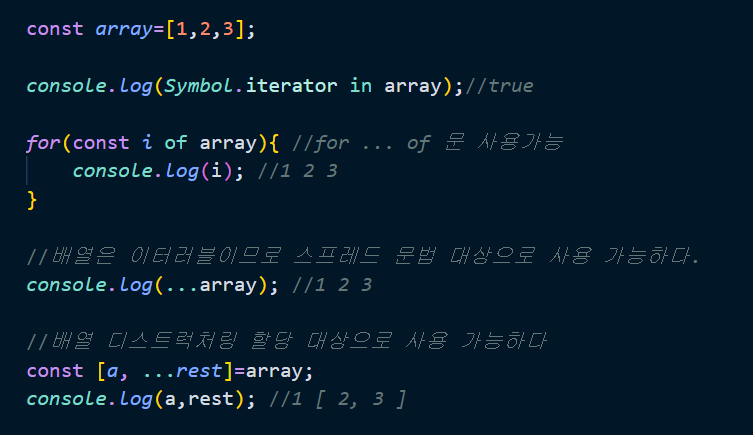
예를들어 배열은 Array.prototype의 Symbol.iterator 메서드를 상속받는 이터러블이다.

Symbol.iterator 메서드를 직접 구현하지 않거나 상속받지 않은 일반객체는 for ...of 문 순회가 불가능하고 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 없다
(단 2021년 1월 기준 TC39 프로세스의 stage 4 단계에 제안되어 있는 스프레드 프로퍼티 제안은 일반 객체에 스프레드 문법의 사용을 허용한다.)
34.1.2 이터레이터
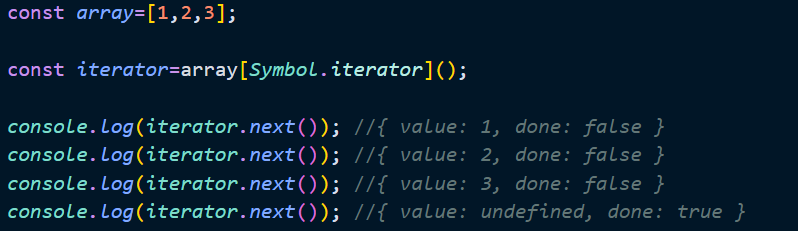
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이터러블의 Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖는다.
이터레이터의 next 메서드는 이터러블의 각 요소를 순회하기 위한 포인터의 역할을 한다.
next 메서드는 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는 이터러블 리절트 객체를 반환한다.

value 프로퍼티는 현재 순회 중인 이터러블의 값, done 프로퍼티는 순회 완료 여부를 나타낸다.
34.2 빌트인 이터러블
자바스크립트 이터레이션 프로토콜을 준수한 객체인 빌트인 이터러블을 제공한다.
다음의 표준 빌트인 객체들은 빌트인 이터러블이다.
- Array
- String
- Map
- Set
- TypeArray
- arguments
- DOM 컬렉션
34.3 for ... of 문
for ...of 문은 이터러블을 순회하면서 이터러블 요소를 변수에 할당한다.
for ... in문과 for ... of 문의 차이점
- for ... in문은 객체의 프로토타입 체인 상에서 프로퍼티 어트리뷰티 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거한다.
- for ... of 문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을 for ...of 문의 변수에 할당한다. 그리고 이터레이터 리절트 객체의 done 값이 true가 되면 이터러블 순회를 종료한다.
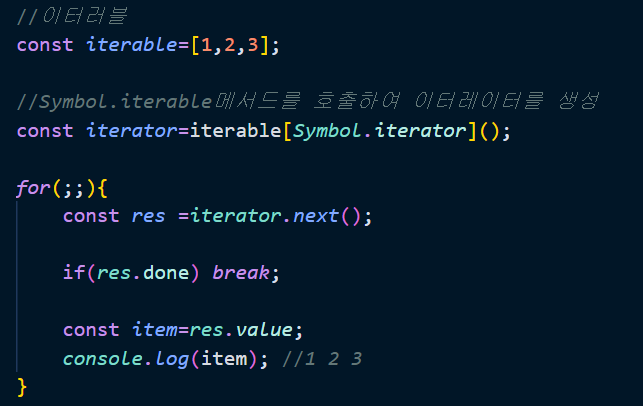
for ... of 문의 내부 동작을 for문으로 표현하면 다음과 같다.

34.4 이터러블과 유사 배열 객체
유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.
유사배열객체는 이터러블이 아닌 일반 객체이기 때문에 Symblo.iterator 메서드가 없기에 for ... of 문으로 순회할 수 없다.
단 arguments, NodeList, HTMLCollection은 유사 배열 객체이면서 이터러블이다.
유사 배열 객체는 Array.from 메서드를 사용하여 배열로 간단히 변환할 수 있다.
34.5 이터레이션 프로토콜의 중요성
다양한 공급자가 각자의 순회 방식을 갖는다면 데이터 소비자는 다양한 데이터 공급자의 순회방식을 모두 지원해야한다. 이는 효율적이지 않다. 하지만 다양한 데이터 공급자가 이터레이션 프로토콜을 준수하도록 규정하면 데이터 소비자는 이터레이션 프로토콜만 지원하도록 구현하면 된다.
이터레이션 프로토콜은 데이터 소비자와 데이터 공급자를 연결하는 인터페이스 역할을 한다.
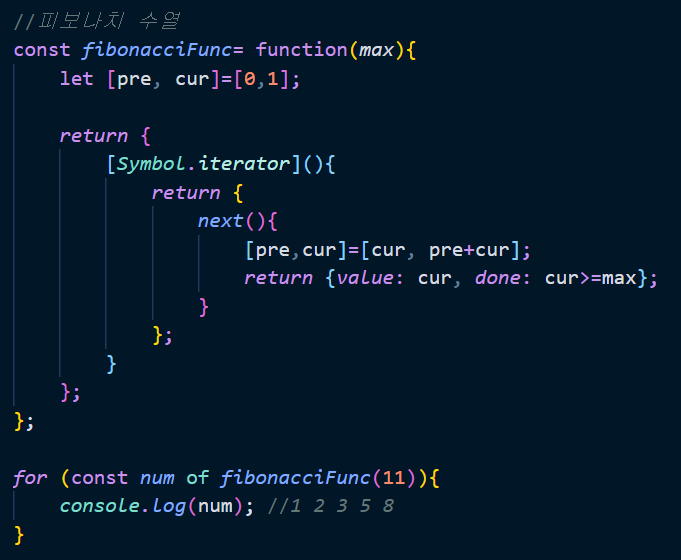
34.6 사용자 정의 이터러블
이터러블 프로토콜을 준수하지 않는 일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 된다.

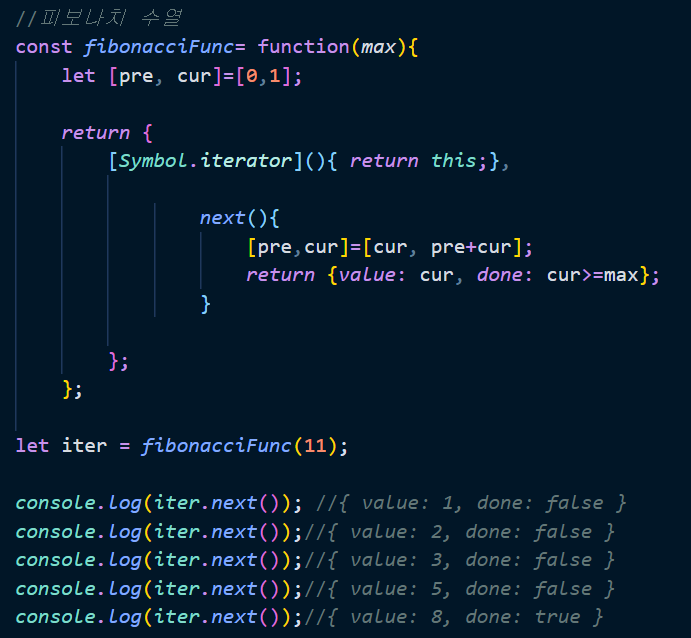
34.6.3 이터러블이면서 이터레이터인 객체를 생성하는 함수
앞에서 살펴본 피보나치 함수를 이터러블이면서 이터레이터인 객체를 생성하여 반환하는 함수로 변경해보자.

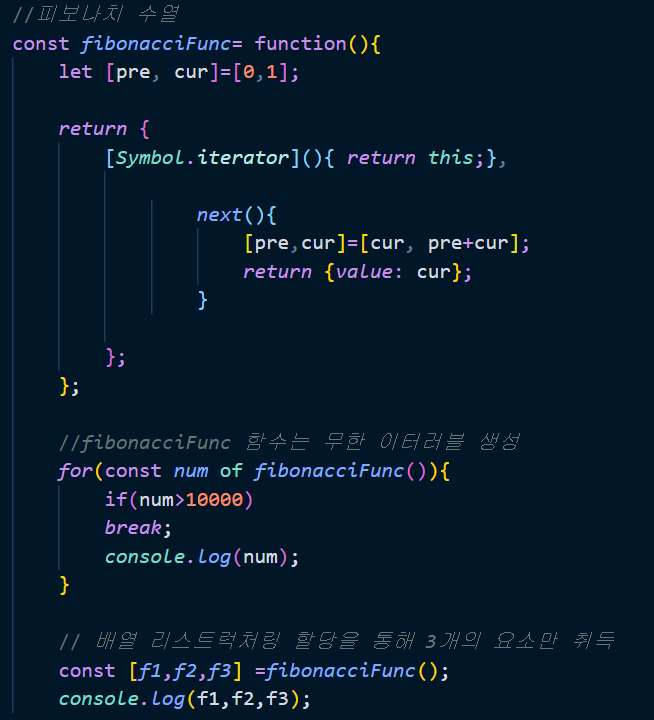
34.6.4 무한 이터러블과 지연 평가
무한 이터러블 생성 함수 정의

배열이나 문자열 등은 모든 데이터를 메모리에 미리 확보한 다음 데이터를 공급한다.
하지만 위 예제의 이터러블은 지연 평가를 통해 데이터를 생성한다. 지연 평가는 데이터가 필요한 시점 이전까지는 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 그때 데이터를 생성하는 기법이다.
지연평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 데이터를 필요한 순간에 생성하므로 빠른 실행 속도를 기대할 수 있고, 불필요한 메모리를 소비하지 않으며, 무한도 표현할 수 있다.
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 36장 디스트럭처링 할당 (0) | 2022.07.13 |
|---|---|
| 모던 자바스크립트 35장 스프레드 문법 (0) | 2022.07.13 |
| 모던 자바스크립트 33장 Symbol (0) | 2022.07.11 |
| 모던 자바스크립트 32장 String (0) | 2022.07.10 |
| 모던 자바스크립트 31장 RegExp (0) | 2022.07.10 |




