- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 그림으로 배우는 http&network
- http
- es6
- git
- 네트워크
- async
- Java Script
- deep dive
- 이터러블
- 백준
- 자바스크립트
- 모던 자바스크립트 deep dive
- 프론트엔드
- map
- React
- html
- git error
- Angular
- error
- 백준 실버
- 웹
- 알고리즘
- 에러처리
- js
- 모던 자바스크립트
- get
- 상태관리
- C++
- JavaScript
- 비동기
sharingStorage
모던 자바스크립트 42장 비동기 프로그래밍 본문
42.1 동기처리와 비동기 처리
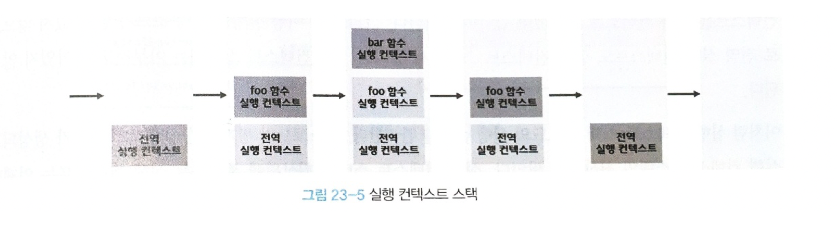
실행 컨텍스트 스택에 함수 실행 컨텍스트가 푸쉬되는 것은 함수 실행의 시작을 의미한다.
함수가 호출된 순서대로 실행되는 이유는 함수가 호출된 순서대로 함수 실행 컨텍스트가 실행 컨텍스트 스택에 푸시되기 때문이다. 이처럼 함수의 실행 순서는 실행 컨텍스트 스택으로 관리한다.
const bar=()=>{};
const foo=()=>{
bar();
};
foo();
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다. 이는 함수를 실행할 수 있는 창구가 단 하나이며 동시에 2개 이상의 함수를 동시에 실행할 수 없다는 것을 의미한다. 실행 컨텍스트 스택의 최상위 요소인 실행중인 실행 컨텍스트를 제외하고는 모두 대기중인 태스크들이다.
이처럼 자바스크립트 엔진은 한번에 하나의 태스크만 실행할 수 있는 싱글 스레드 방식으로 동작한다. 이는 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹(작업 중단)이 발생한다.
아래 예시는 setTimeout 함수와 유사하게 일정 시간이 경과한 후 콜백함수를 호출하는 sleep 함수이다.

위 예제에서 bar함수는 sleep함수가 종료된 이후에 호출되므로 3초 이상 호출되지 못하고 블로킹된다.
이처럼 현재 실행중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식을 동기(synchronous)처리라고한다. 동기처리는 순서가 보장된다는 장점과 함께 앞선 태스크가 종료될 때까지 이후 태스크들이 블로킹된다는 단점이 있다.
setTimeout함수를 사용하면 setTimeout 함수 이후의 태스크를 블로킹하지 않고 곧바로 실행시킬 수 있다. 이처럼 현재 실행중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식을 비동기(asynchronous)처리라고 한다.

비동기처리를 수행하는 비동기 함수는 전통적으로 콜백 패턴을 사용한다. 비동기 처리를 위한 콜백 패턴은 콜백 헬을 발생시켜 가독성이 나쁘고 비동기 처리 중 발생한 에러의 예외 처리가 곤란하며 여러개의 비동기 처리를 하는데에 있어서도 한계가 있다. 이는 프로미스로 해결 가능하다.
타이머함수인 setTimeout과 setInterval , HTTP요청, 이벤트 핸들러는 비동기 처리 방식으로 동작한다.
42.2 이벤트 루프와 태스크 큐
비동기처리는 이벤트 루프와 태스크 큐와 깊은 관계가 있다.
자바스크립트의 특정 중 하나는 싱글 스레드로 동작한다는 것이다. 하지만 브라우저가 동작하는 것을 살펴보면 많은 태스크가 동시에 처리되는 것처럼 느껴진다. 이는 자바스크립트 동시성을 지원하는 이벤트 루프 때문에 가능하다.
이벤트 루프는 브라우저에 내장되어 있는 기능 중 하나이다.

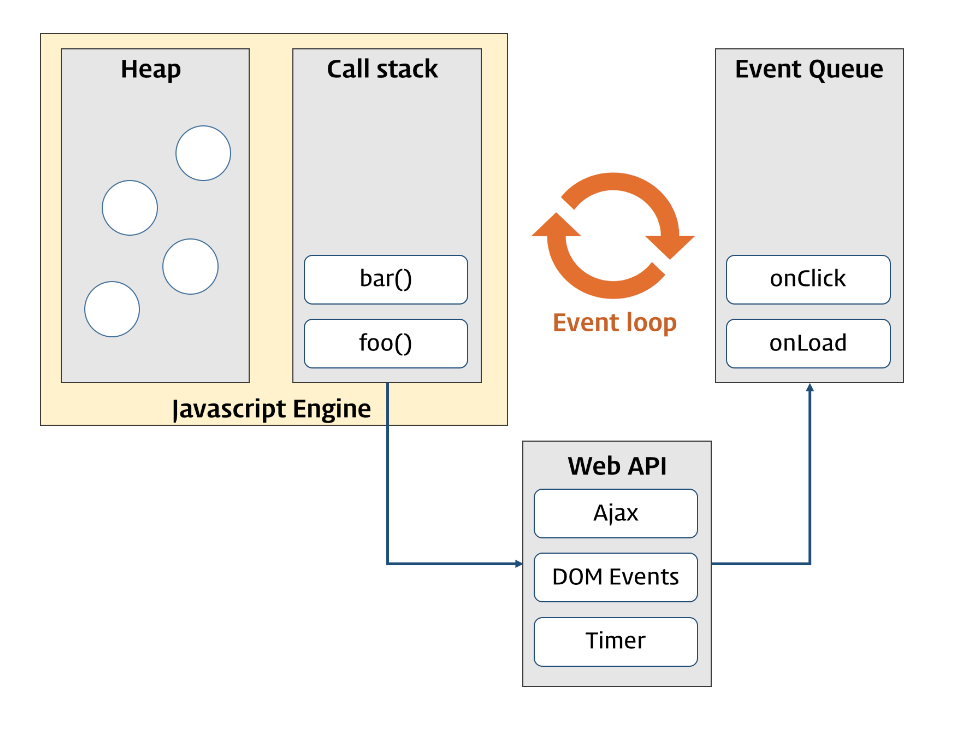
자바스크립트 엔진은 크게 두가지 영역으로 구분된다.
- 콜 스택 : 소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이 콜스택이다. 자바스크립트 엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트가 종료되지 전까진 다른 어떤 태스크도 실행되지 않는다.
- 힙 : 힙은 객체가 저장되는 메모리 공간이다. 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다. 메모리에 값을 저장하려면 먼저 값을 저정한 메모리 공간의 크기를 확보해야한다. 객체는 원시 값과는 달리 크기가 정해져있지 않으므로 할당해야한 메모리공간 크기를 런타임에 할당해야하고 따라서 객체가 저장되는 메모리 공간인 힙은 구조화되어 있지 않다는 특징이 있다.
이처럼 콜 스택과 힙으로 구성되어 있는 자바스크립트 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행한다. 비동기 처리에서 소스평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
브라우저 환경은 태스크큐와 이벤트 루프를 제공한다.
- 태스크 큐 : 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다. 태스크 큐와는 별도로 프로미스의 후속 처리 메서드의 콜백 함수가 일시적으로 보관되는 마이크로태스크 큐도 존재한다.
- 이벤트 루프 : 이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기중인 함수가 있는지 반복해서 확인한다. 만약 콜 스택이 비어 있고 태스크 큐에 대기중인 함수가 있다면 이벤트 루프는 순차적으로 (FIFO) 태스크 큐에 대기중인 함수를 콜 스택으로 이동시킨다. 이때 콜 스택으로 이동된 함수는 실행된다. 즉 태스크 큐에 보관된 함수들은 비동기 처리 방식으로 동작한다.

위 예제를 분석해보겠다.
- 전역 코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜 스택에 푸시된다.
- 전역 코드가 실행되기 시작하여 setTimeout함수가 호출되고 setTimeout 함수의 실행 컨텍스트가 콜 스택에 푸싱되어 실행중인 실행 컨텍스트가 된다.
- setTimeout함수가 실행되면 콜백 함수를 호출 스케줄링하고 종료되어 콜 스택에서 팝된다. (4와 5 동시진행)
- 브라우저가 수행하는 타이머를 설정하고 타이머의 만료를 기다린다. 타이머 만료시에 foo가 태스크 큐에 푸시된다.
- bar 함수가 호출되어 bar함수의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행중인 실행 컨텍스트가 된다.
- bar함수가 종료되면 태스크 큐에 있던 foo함수가 이벤트 루프에 의해 콜 스택에 푸시되고 현재 실행중인 실행 컨텍스트가 된다.
이처럼 비동기 함수의 콜백함수는 태스크 큐에 푸시되어 대기하다가 콜 스택이 비게되면 콜 스택에 푸시된다.
이때 브라우저가 싱글 스레드가 아니라 브라우저에 내장된 자바스크립트 엔진이 싱글 스레드 방식으로 동작하는 것을 기억해야한다. 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다.
비동기 함수는 자바스크립트 엔진과 브라우저가 협력하여 실행한다.
Reference
- 모던 자바스크립트 Deep Dive _ 이웅모
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 44장 REST API (0) | 2022.08.02 |
|---|---|
| 모던 자바스크립트 43장 Ajax (0) | 2022.07.29 |
| 모던 자바스크립트 41장 타이머 (0) | 2022.07.27 |
| 모던자바스크립트 40장 이벤트 (0) | 2022.07.26 |
| 모던 자바스크립트 39장 DOM (0) | 2022.07.22 |




