- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- get
- 에러처리
- html
- 이터러블
- error
- JavaScript
- deep dive
- Java Script
- 알고리즘
- 웹
- 자바스크립트
- async
- 모던 자바스크립트
- http
- js
- es6
- React
- 상태관리
- 네트워크
- C++
- map
- 비동기
- 백준
- git error
- 모던 자바스크립트 deep dive
- 그림으로 배우는 http&network
- Angular
- git
- 프론트엔드
- 백준 실버
sharingStorage
모던자바스크립트 40장 이벤트 본문
40.1 이벤트 드리븐 프로그래밍
브라우저는 처리해야할 특정 사건이 발생하면 이를 감지하여 이벤트를 발생시킨다.
이벤트가 발생했을 때 호출될 함수를 이벤트 핸들러 라 하고 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라 한다.
프로그램의 흐름을 이벤트 중심으로 제어하는프로그래밍 방식을 이벤트 드리븐 프로그래밍이라한다.
40.2 이벤트 타입
40.2.1 마우스 이벤트
이벤트 타입은 이벤트의 종류를 나타내는 문자열이다. 다음에 소개하는 이벤트 타입은 사용빈도가 높은 이벤트다.
click - 마우스 버튼 클릭시
dbclick - 마우스 더블 클릭
mousedown - 마우스 버튼 눌렀을 때
mouseup - 누르고 있는 마우스 놓았을 때
mousemove - 마우스 커서 움직였을 때
mouseover - 마우크 커서를 HTML 요소 안으로 이동했을 때 (버블링됨)
mouseleave - 마우스 커서를 HTML 밖으로 이동했을 때 (버블링 되지 않음)
※ 버블링이란 DOM트리를 기준으로 자식 요소에서 발생한 이벤트가 부모요소로 전파되는 것을 의미한다.
즉, 하위요소에서 상위 요소로 이벤트가 전파된다는 것이다.
40.2.2 키보드 이벤트
keydown - 모든 키를 눌렀을 때
keyup - 누르고 있던 키를 놓았을 때
40.2.3 포커스 이벤트
focus - HTML 요소가 포커스 받았을 때 (버블링X)
blur - HTML 요소가 포커스를 잃었을 때 (버블링 X)
focusin - HTML 요소가 포커스 받았을 때 (버블링 o)
focusout - HTML 요소가 포커스를 잃었을 때 (버블링 o)
focusin, focusout 이벤트 핸들러를 이벤트 핸들러 프로퍼티 방식으로 등록하면 크롬, 사파리에서 정상동작하지않음 !
40.2.4 폼 이벤트
submit - 1. form 요소 내의 input(text, checkbox, radio), select 입력필드에서 엔터키를 눌렀을 때
- 2. form 요소 내의 submit 버튼(<button>, input type="submit")을 클릭했을 때
reset - form 요소 내의 reset 버튼을 클릭했을 때 (최근에는 사용안함)
※ 일반적으로 양식에 재설정 버튼을 포함하지 않는 것이 좋습니다. 거의 유용하지 않으며 대신 실수로 클릭하는 사용자를 좌절시킬 가능성이 더 큽니다.
40.2.5 값 변경 이벤트
input - input 요소의 값이 입력되었을 때
change - input 요소의 값이 변경되었을 때
40.2.6 DOM 뮤테이션 이벤트
DOMContentLoaded - HTML 문서의 로드와 파싱이 완료되어 DOM 생성이 완료되었을 때
40.2.7 뷰 이벤트
resize - 브라우저 윈도의 크기를 리사이즈할 때 연속적으로 발생
scroll - 웹페이지 또는 HTML 요소를 스크롤할 때 연속적으로 발생
40.2.8 리소스 이벤트
load - DOMContentLoaded 이벤트가 발생한 이후, 모든 리소스의 로딩이 완료되었을 때
unload - 리소스가 언로드될 때
abort - 리소스가 중단되었을 때
error - 리소스 로딩이 실패했을 때
40.3 이벤트 핸들러 등록
이벤트가 발생하면 브라우저에 의해 호출된 함수를 이벤트 핸들러라고 한다.
40.3.1 이벤트 핸들러 어트리뷰트 방식
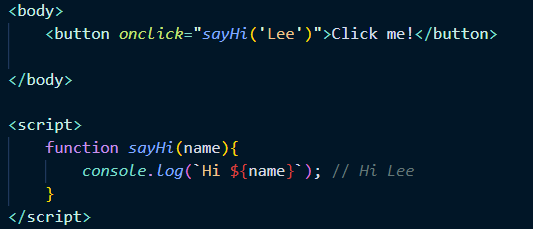
이벤트 핸들러 어트리뷰트 값으로 함수 호출문 등의 문을 할당하면 이벤트 핸들러가 등록된다.

이벤트 핸들러 어트리뷰트 값은 사실 암묵적으로 생성될 이벤트 핸들러의 함수 몸체를 의미한다.
이벤트 핸들러 어트리뷰트 방식은 오래된 코드에서만 간혹 사용된다. HTML과 자바스크립트는 관심사가 다르므로 혼재하는 것부터 분리하는 것이 좋다는 의견이다.
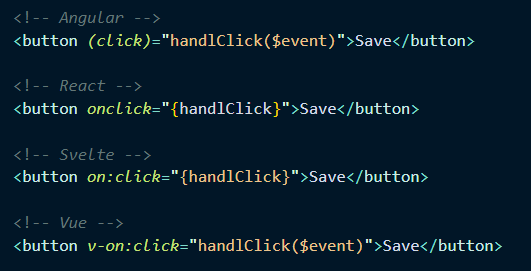
하지만 모던 자바스크립트에서는 이벤트 핸들러 어트리뷰트 방식을 사용할 때가 있다. CBD 방식의 Angular/React/Svelte/Vue 같은 프레임워크/라이브러리에서는 이벤트 핸들러 어트리뷰트 방식으로 이벤트를 처리한다.

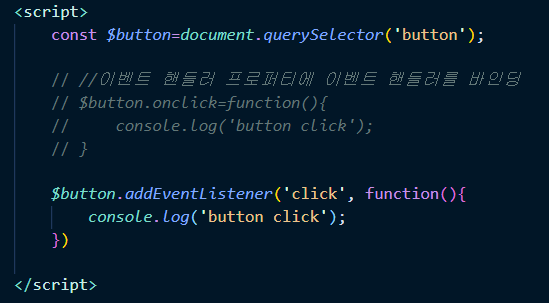
40.3.2 이벤트 핸들러 프로퍼티 방식
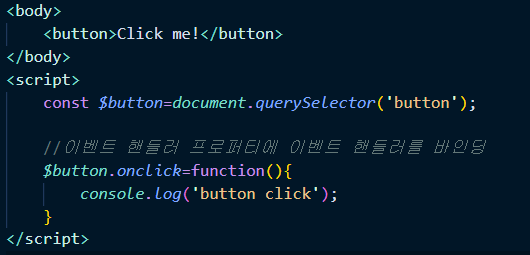
이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록된다.

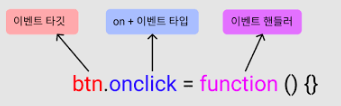
이벤트 핸들러를 등록하기 위해서는 이벤트를 발생시킬 객체인 이벤트 타깃과 이벤트의 종류를 나타내는 문자열인 이벤트 타입 그리고 이벤트 핸들러를 저장해야한다.

40.3.3 addEventListener 메서드 방식
addEventListener 메서드의 첫번째 매개변수이네느 이벤트 종류를 나타내는 문자열인 이벤트 타입을 전달한다. 두 번째 매개변수이네느 이벤트 핸들러를 전달하며 마지막 매개변수에는 이벤트를 캐치할 이벤트 전파 단계 (캡쳐링 또는 버블링)를 지정한다. false 지정시 버블링 단계 이벤트 캐치, true 지정시 캡쳐링 단계에서 이벤트 캐치
버블링과 캡쳐링에 대해서는 40.6에서 설명합니다.

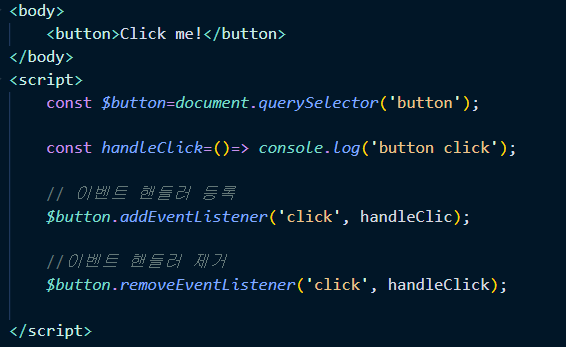
40.4 이벤트 핸들러 제거
removeEventListener 메서드를 통해 등록한 이벤트 핸들러를 제거할 수 있다. removeEventListener 메서드에 전달할 수 있는 인수는 addEventListener 메서드와 동일하다.

이벤트 핸들러 프로퍼티 방식으로 등록한 이벤트 핸들러는 removeEventListener 메서드로 제거할 수 없다.
이때는 $button.onclick=null; 과 같이 이벤트 핸들러 프로퍼티에 null을 할당한다.
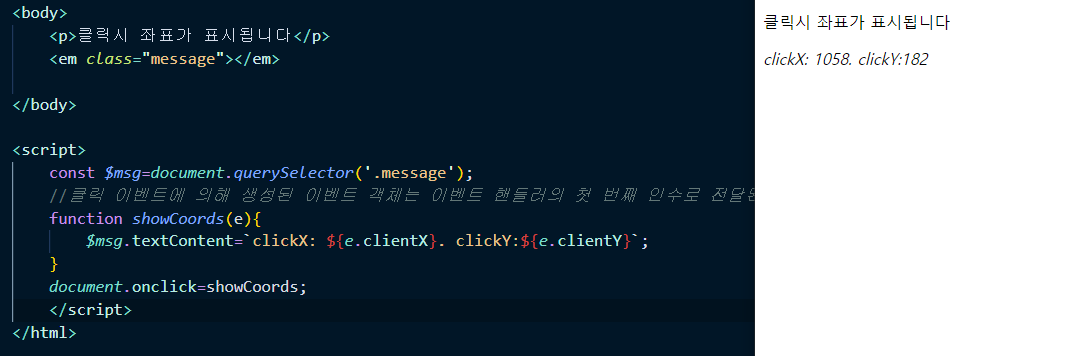
40.5 이벤트 객체
이벤트가 발생하면 이벤트에 관련한 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성된다. 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달된다.

클릭 이벤트에 의해 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달되어 매개변수 e에 암묵적으로 할당된다.
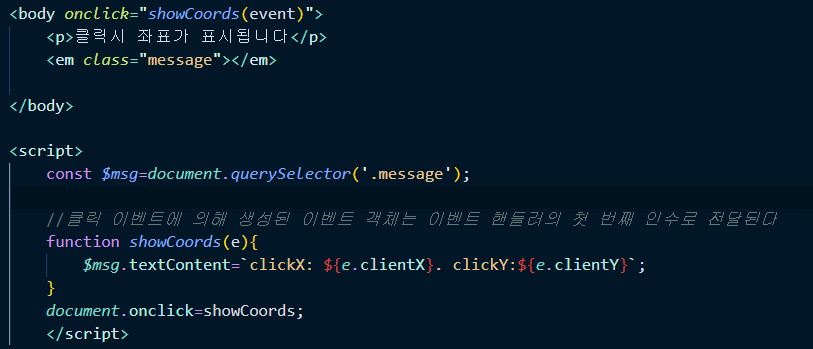
이벤트 핸들러 어트리뷰트 방식으로 이벤트 핸들러 등록 (event를 통해 이벤트 객체 전달받음)
암묵적으로 이벤트 핸들러의 첫 번째 매개변수의 이름이 event로 명명되기 때문에 event가 아닌 다른 이름으로는 이벤트 객체를 전달받지 못한다.

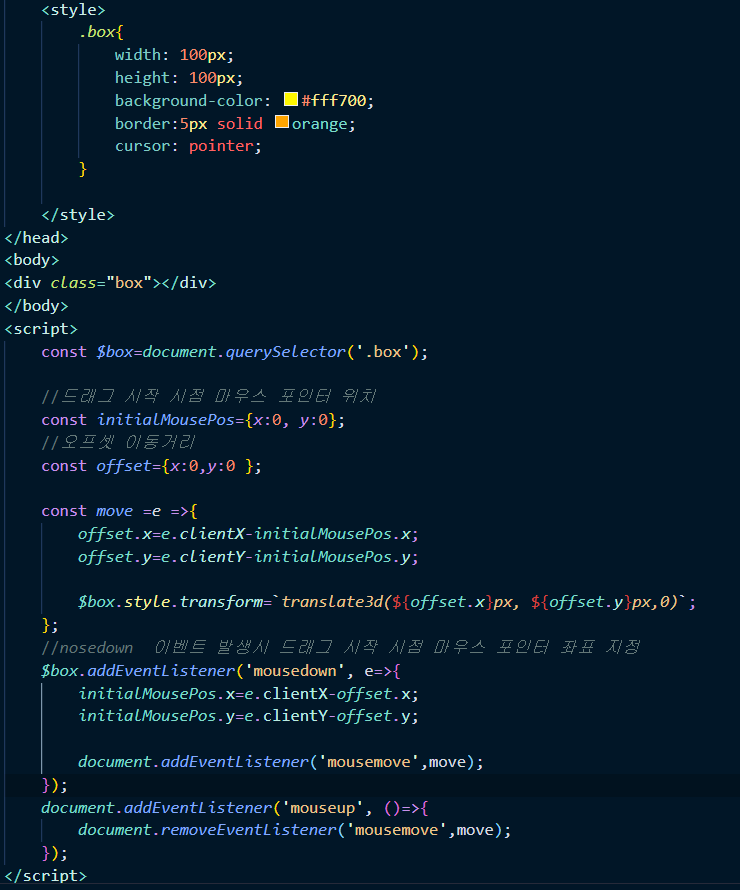
40.5.3 마우스 정보 취득
다음은 DOM요소를 드래그하여 이동시키는 예제이다.

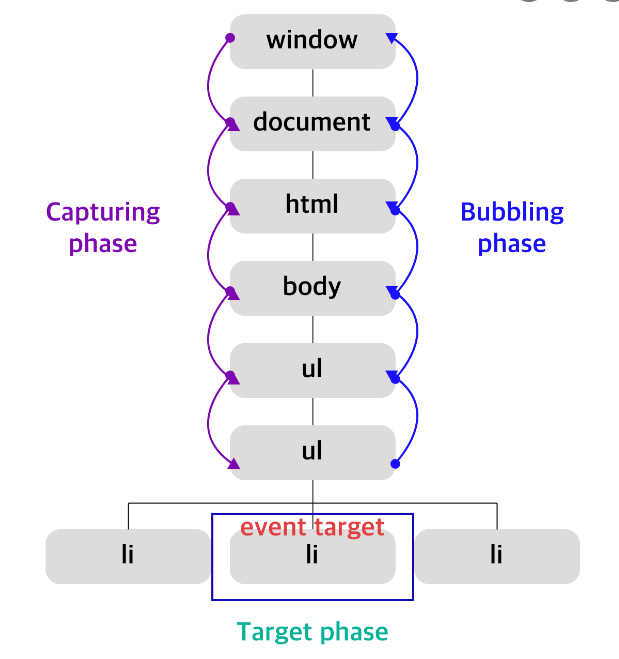
40.6 이벤트 전파
DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트는 DOM트리를 통해 전판된다. 이를 이벤트 전파라고 한다.
생성된 이벤트 객체는 이벤트를 발생시킨 DOM요소인 이벤트 타킷을 중심으로 DOM 트리를 통해 전파된다.
이벤트 전파는 이벤트 객체가 전파되는 방향에 따라 3단계로 구분된다.
캡처링 단계 : 이벤트가 상위 요소에서 하위 요소 방향으로 전파
타깃 단계 : 이벤트가 이벤트 타깃에 도달
버블링 단계 : 이벤트가 하위요소에서 상위 요소로 전파

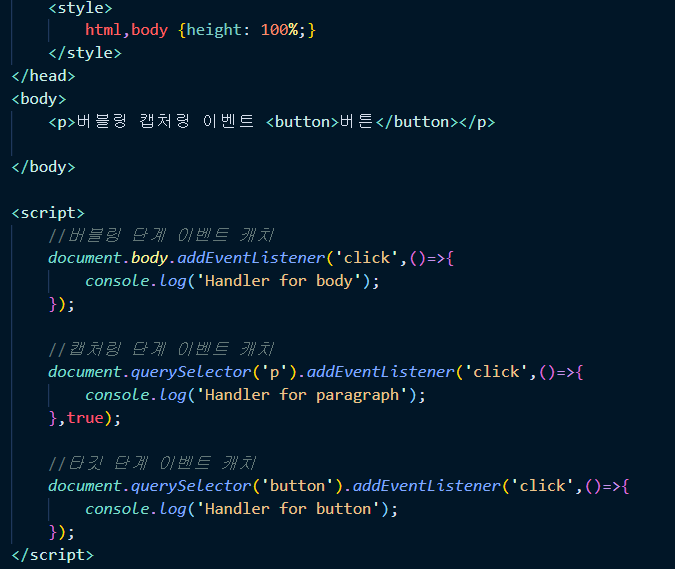
캡처링 단계의 이벤트와 버블링 단계의 이벤트를 캐치하는 이벤트 핸들러가 혼용되는 경우의 예시

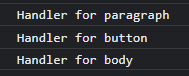
위 예제의 경우 body 요소는 버블링 단계의 이벤트만을 캐치하고 p요소는 캡처링 단계의 이벤트만 호출한다.
이벤트는 캡처링 - 타킷 - 버블링 단계로 전파되므로 다음과 같이 출력된다.

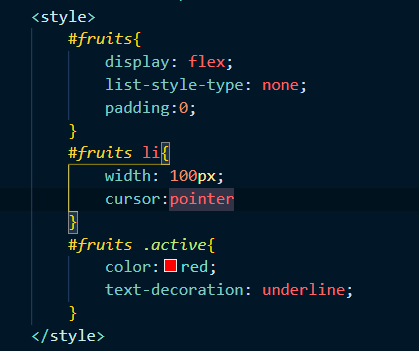
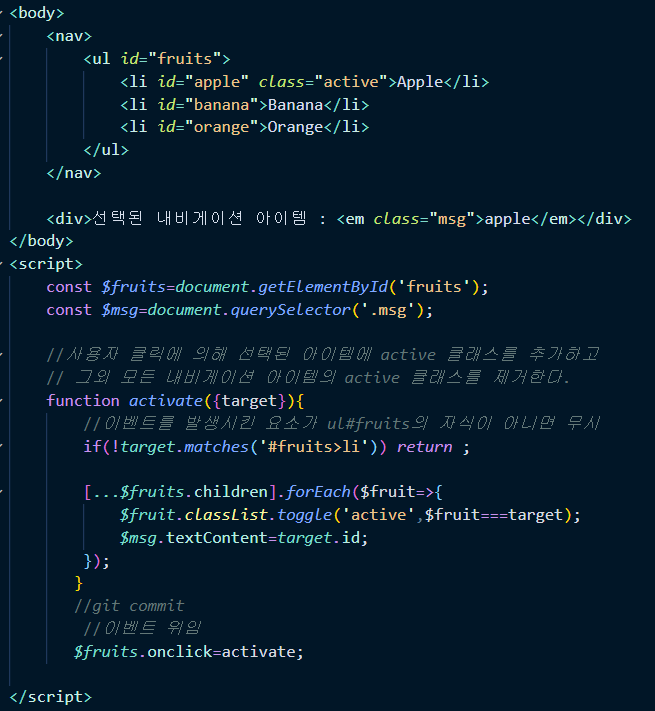
40.7 이벤트 위임
이벤트 위임은 여러 개의 하위 DOM요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM요소에 이벤트 핸들러를 등록하는 방법을 말한다.
이벤트는 이벤트 타깃은 물론 상위 DOM요소에서도 캐치할 수 있다. 이벤트 위임을 통해 상위 DOM요소에 이벤트 핸들러를 등록하면 여러 개의 하위 DOM요소에 이벤트 핸들러를 등록할 필요가 없다.


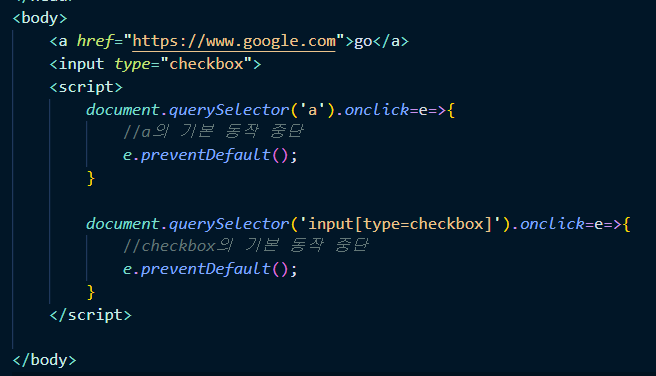
40.8 DOM 요소의 기본 동작 조작
40.8.1 DOM 요소의 기본 동작 중단
DOM요소는 저마다 기본동작이 있다. 예를 들어 a 요소를 클릭하면 href 어트리뷰트에 지정된 링크로 이동하고 checkbox, radio 요소를 클릭하면 체크 또는 해제된다.
이벤트 객체의 preventDefault 메서드는 이러한 DOM요소의 기본 동작을 중단시킨다.

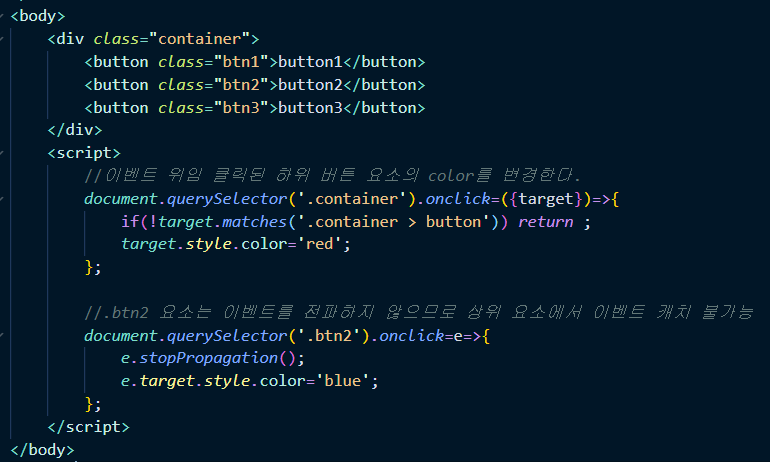
40.8.2 이벤트 전파방지
이벤트 객체의 stopPropagation 메서드는 이벤트 전파를 중지시킨다.

위 예제는 상위 DOM요소인 container 요소에 이벤트를 위임했다. 이때 btn2요소는 자신이 발생시킨 이벤트가 전파되는 것을 중단하여 자신에게 바인딩된 이벤트 핸들러만 실행되도록 한다.

40.9 이벤트 핸들러 내부의 this
40.9.1 이벤트 핸들러 어트리뷰트 방식
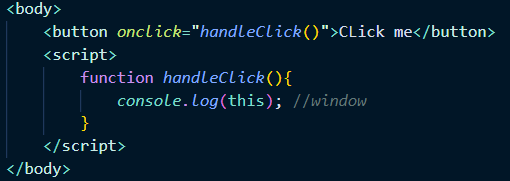
이벤트 핸들러 어트리뷰트의 값으로 지정한 문자열은 사실 암묵적으로 생성되는 이벤트 핸들러의 문이다. 따라서 아래 예시의 this는 전역 객체 window를 가리킨다.

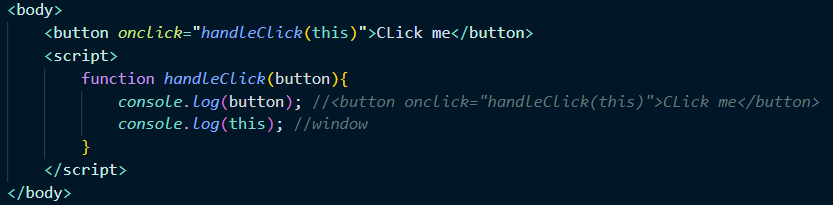
단 이벤트 핸들러를 호출할 때 인수로 전달한 this는 이벤트를 바인딩한 DOM요소를 가리킨다.

40.9.2 이벤트 핸들러 프로퍼티 방식과 addEventListner 메서드 방식
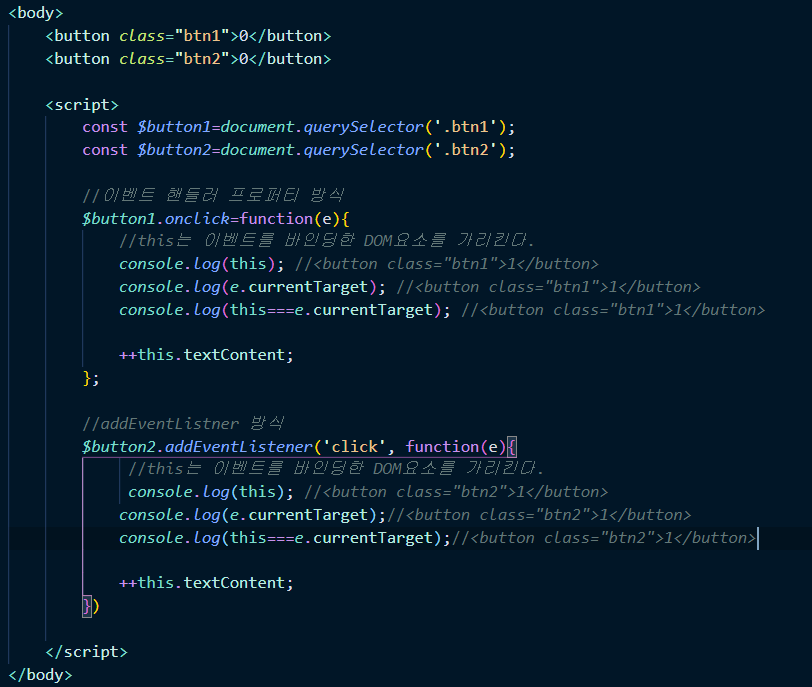
이벤트 핸들러 프로퍼티 방식과 addEventListner 방식 모두 이벤트 핸들러 내부의 this는 이벤트를 바인딩한 DOM요소를 가리킨다.
즉 이벤트 핸들러 내부의 this는 이벤트 객체의 currentTarget 프로퍼티와 같다.

화살표 함수로 정의한 이벤트 핸들러 내부의 this는 상위 스코프의 this를 가리킨다. 화살표 함수는 함수 자체의 this바인딩을 갖지 않는다.
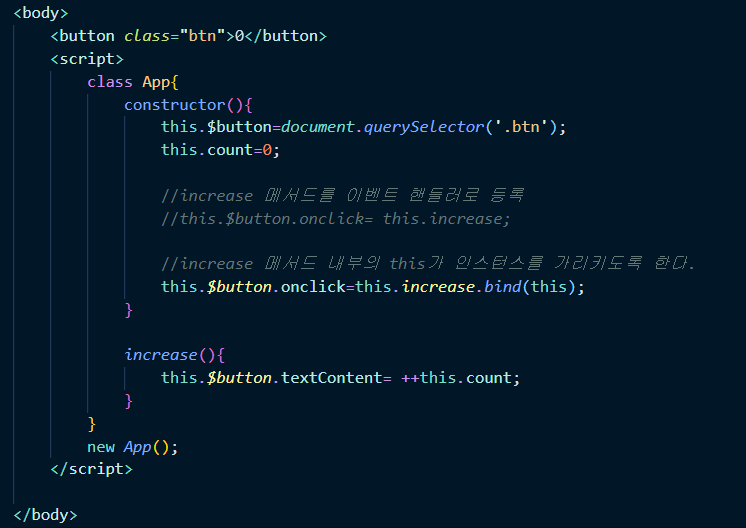
클래스에서 이벤트 핸들러를 바인딩하는 경우 this에 주의해야한다.

위 예제에서 increase 메서드를 이벤트 핸들러로 바인딩할 때 bind 메서드를 사용해 this를 전달하여 increase 메서드 내부의 this가 생성할 인스턴스를 가리키도록 해야한다.
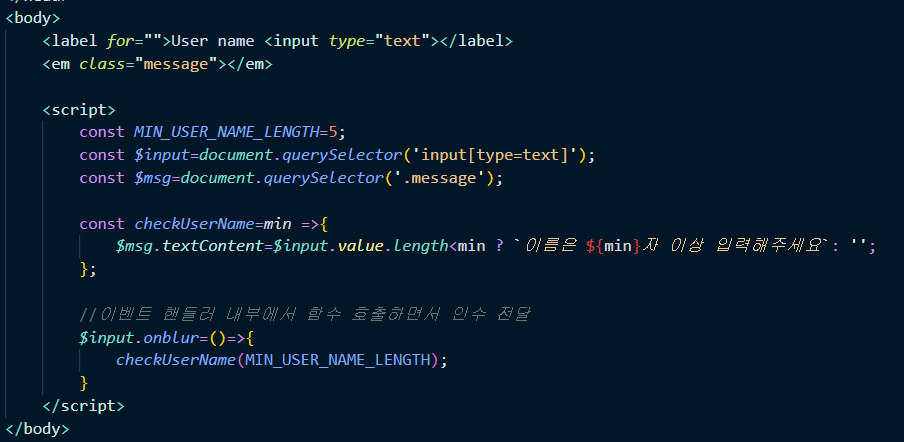
40.10 이벤트 핸들러에 인수 전달
함수에 인수를 전달하려면 함수를 호출할 때 전달해야한다. 이벤트 핸들러 어트리뷰트 방식(어트리뷰트 값으로 함수 호출문 등을 넣음)은 함수 호출문을 사용할 수 있기 때문에 이벤트를 전달할 수 있지만 이벤트 핸들러 프로퍼티 방식(이벤트 핸들러 프로퍼티에 함수등을 바인딩)과 addEventListner 방식의 경우 이벤트 핸들러를 브라우저가 호출하기 때문에 함수 호출문이 아니라 함수 자체를 등록해야한다.
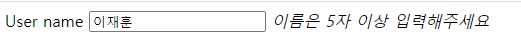
이때 인수를 전달하기 위한 두가지 방법이 존재한다. 이는 이벤트 핸들러 내부에서 함수를 호출하는 방법과 이벤트 핸들러를 반환하는 함수를 호출하면서 인수를 전달하는 방법이다.
이벤트 핸들러 내부에서 함수 호출


이벤트 핸들러를 반환하는 함수를 호출하면서 인수 전달

40.11 커스텀 이벤트
40.11.1 커스텀 이벤트 생성
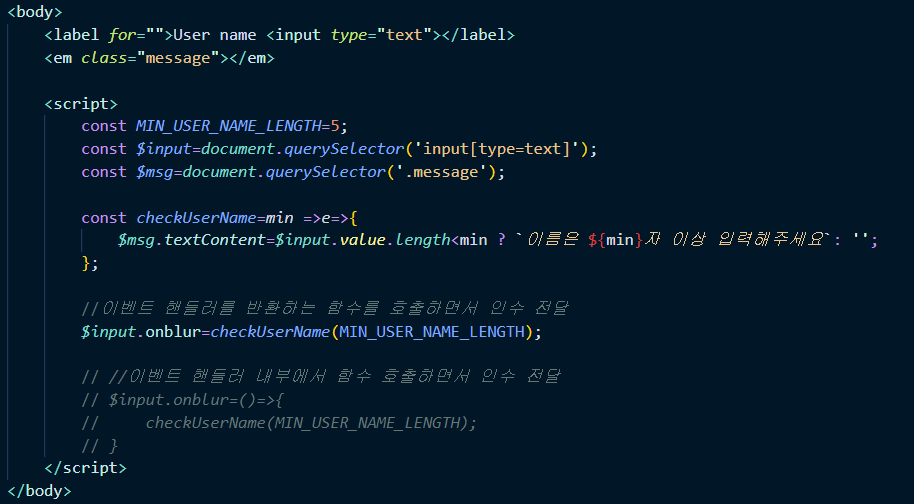
이벤트 객체는 Event, UIEvent, MouseEvent 같은 이벤트 생성자 함수로 생성할 수 있다. 이벤트 생성자 함수를 호출하여 개발자의 의도로 생성된 이벤트를 커스텀 이벤트라 한다.
커스텀 이벤트 객체에는 bubbles, cancelable 프로퍼티 등 이벤트 타입에 따라 가지는 이벤트 고유의 프로퍼티 값을 지정할 수 있다.

이벤트 생성자 함수로 생성한 커스텀 이벤트는 isTrusted 프로퍼티 값이 언제나 false 이다.
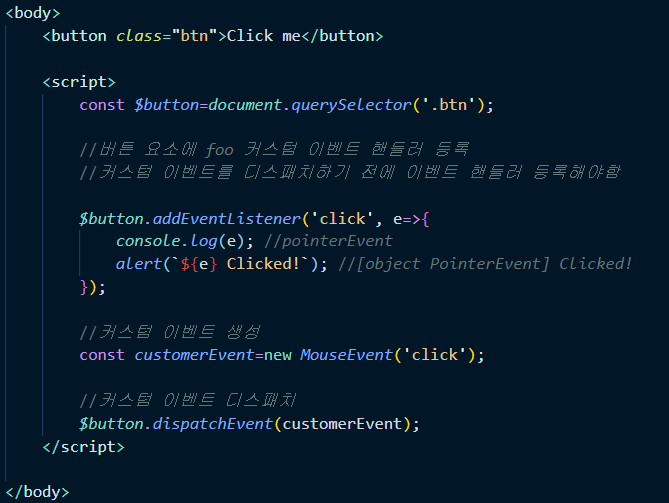
40.11.2 커스텀 이벤트 디스패치
생성된 커스텀 이벤트는 dispatchEvent 메서드로 디스패치(이벤트를 발생시키는 행위)할 수 있다.
dispatchEvent 메서드에 이벤트 객체를 인수로 전달하면서 호출하면 인수로 전달한 이벤트 타입의 이벤트가 발생한다.

일반적으로 이벤트 핸들러는 비동기 처리 방식으로 동작하지만 dispatchEvent 메서드는 이벤트 핸들러를 동기 처리 방식으로 호출한다. 다시 말해 dispatchEvent 메서드를 호출하면 커스텀 이벤트에 바인딩된 이벤트 핸들러를 직접 호출하는 것과 같다. 따라서 dispatchEvent 메서드로 이벤트를 디스패치 하기 이전에 커스텀 이벤트를 처리할 이벤트 핸들러를 등록해야한다.
기존 이벤트 타입(click, keydown과 같은)이 아닌 임의의 이벤트 타입을 지정하여 커스텀 이벤트 객체를 생성한 경우 반드시 addEventListner 메서드 방식으로 이벤트 핸들러를 등록해야한다. 그 이유는 이벤트 핸들러 어트리뷰트 / 프로퍼티 방식은 on + 이벤트 타입으로 이루어진 요소 노드에 존재하지 않기 때문이다.
Reference
모던 자바스크립트 Deep Dive _이웅모
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 42장 비동기 프로그래밍 (0) | 2022.07.28 |
|---|---|
| 모던 자바스크립트 41장 타이머 (0) | 2022.07.27 |
| 모던 자바스크립트 39장 DOM (0) | 2022.07.22 |
| 모던 자바스크립트 38장 브라우저의 렌더링과정 (0) | 2022.07.21 |
| 모던 자바스크립트 37장 Set과 Map (0) | 2022.07.20 |




