- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 상태관리
- 알고리즘
- Java Script
- 모던 자바스크립트 deep dive
- http
- Angular
- get
- deep dive
- js
- 웹
- es6
- 모던 자바스크립트
- React
- map
- 이터러블
- async
- 프론트엔드
- error
- 자바스크립트
- 비동기
- C++
- 네트워크
- JavaScript
- git
- 에러처리
- 백준 실버
- 백준
- git error
- 그림으로 배우는 http&network
- html
sharingStorage
모던 자바스크립트 41장 타이머 본문
41.1 호출 스케줄링
함수를 명시적으로 호출하면 함수가 즉시 실행된다. 만약 일정 시간이 경과된 이후 함수가 호출되도록 예약하려면 타이머 함수를 사용하면 된다. 이를 호출 스케줄링이라 한다.
자바스크립트는 타이머를 생성할 수 있는 타이머 함수 setTimeout과 setInterval, 타이머를 제거할 수 있는 타이머 함수 clearTimeout과 clearInterval을 제공한다. 타이머 함수는 호스트객체이다.
타이머 함수 setTimeout과 setInterval은 모두 일정 시간이 경과된 이후 콜백 함수가 호출되도록 타이머를 생성한다. 다시 말해 타이머 함수가 생성한 타이머가 만료되면 콜백함수가 호출된다.
setTimeout 함수가 생성한 타이머는 단 한번 동작하고 setInterval함수가 생성한 타이머는 반복 동작한다.
자바스크립트 엔진은 단 하나의 실행 컨텍스트를 갖기 때문에 두 가지 이상의 태스크를 동시에 실행할 수 없다. 즉, 자바스크립트 엔진은 싱슬 스레드로 동작한다. 이런 이유로 타이머 함수 setTimeout과 setInterval은 비동기 처리 방식으로 동작한다.
41.2 타이머 함수
41.2.1 setTimeout / clearTimeout
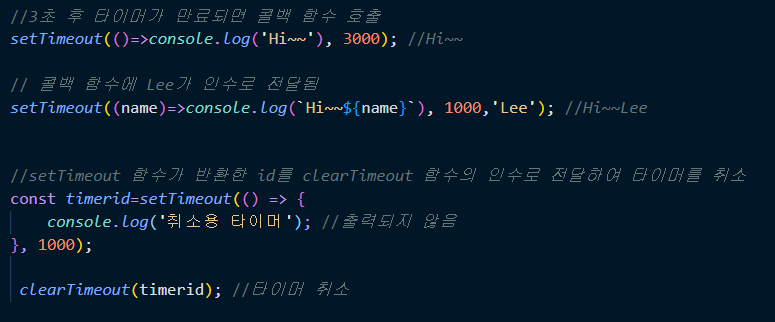
setTimeout 함수는 두번째 인수로 전달받은 시간으로 단 한 번 동작하는 타이머를 생성한다. 이후 타이머가 만료되면 첫번째 인수로 전달받은 콜백함수가 호출된다. 즉 setTimeout 함수의 콜백함수는 두 번째 인수로 전달받은 시간 이후 단 한번 실행되도록 호출 스케줄링된다.
const timeoutId = setTimeout(func | code [,delay, param1, param2 , ...]);매개변수
- func : 타이머가 만료된 뒤 호출될 콜백함수
- delay : 타이머 만료 시간
- param1, param2... : 호출 스케줄링된 콜백 함수에 전달해야 할 인수가 존재하는 경우 세 번째 이후의 인수로 전달할 수 있다. ※ IE9 이하에서는 콜백 함수에 인수를 전달할 수 없다.

setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유의 타이머 id를 반환한다. (브라우저 환경인 경우 숫자, Node 환경인 경우 객체)
41.2.2 setInterval / clearInterval
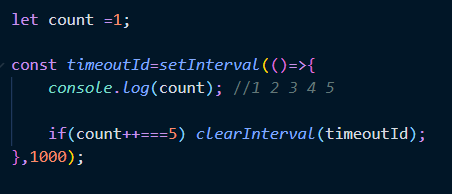
setInterval 함수는 두 번째 인수로 전달받은 시간으로 반복 동작하는 타이머를 생성한다. 이후 타이머가 만료될 때마다 첫 번째 인수로 전달받은 콜백 함수가 반복 호출된다.
setInterval 함수에 전달할 인수는 setTimeout 함수와 동일하다.
setInterval 함수는 생성된 타이머를 식별할 수 있는 고유의 타이머id를 반환한다.
setTimeout과 마찬가지로 clearInterval 함수로 타이머를 취소할 수 있다.

41.3 디바운스와 스로틀
scroll, resize, input, mousemove 같은 이벤트는 짧은 시간 간격으로 연속해서 발생한다. 이러한 이벤트에 바인딩한 이벤트 핸들러는 과도하게 호출되어 성능에 문제를 일으킬 수 있다. 디바운스와 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법이다.
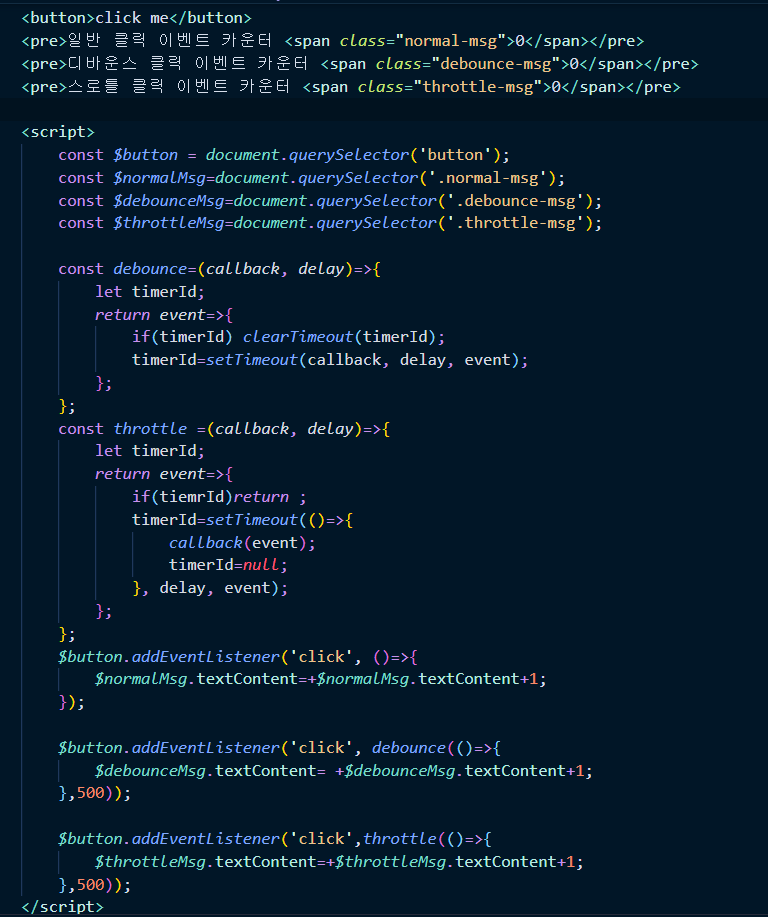
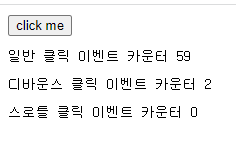
다음 예제는 버튼을 짧은 시간 간격으로 연속으로 클릭했을 때 일반적인 이벤트 핸들러와 디바운스, 스로틀된 이벤트 핸들러의 호출빈도가 어떻게 다른지 보여준다.


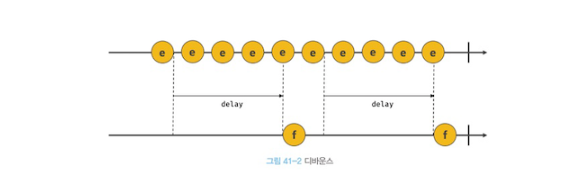
41.3.1 디바운스
디바운스는 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후에 이벤트 핸들러가 한 번만 호출되도록 한다. 즉 디바운스는 짧은 시간 간격으로 발생한 이벤트를 그룹화에 마지막에 한 한번만 이벤트 핸들러가 호출되도록 한다.
다음은 input 이벤트에 대한 디바운스 예제이다.

input이벤트는 사용자가 텍스트 입력 필드에 값을 입력할 때마다 연속해서 발생한다. 만약 input의 이벤트 핸들러에서 사용자가 입력 필드에 입력한 값으로 Ajax요청과 같은 무거운 처리를 한다면 사용자가 입력을 완료하지 않았어도 Ajax 요청이 전송될 것이다. 이는 서버에 부담을 주는 불필요한 처리이므로 사용자가 입력 완료시 한번만 Ajax 요청을 전송하는 것이 바람직하다


사용자가 입력을 완료했는지 여부는 정확히 알 수 없으므로 일정 시간동안 텍스트 입력 필드에 값을 입력하지 않으면 입력이 완료된 것으로 간주한다.
짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간 동안 이벤트가 더 이상 발생하지 않으면 이벤트 핸들러가 한 번만 호출되도록 하는 디바운스는 resize 이벤트 처리나 input요소에 입력된 값으로 ajax를 요청하는 입력 필드 자동 완성 UI구현, 버튼 중복 클릭 방지에 유용하게 사용한다.
실무에서는 Underscore의 debounce함수나 Lodash의 debounce 함수를 사용하는 것을 권장한다.
41.3.2 스로틀
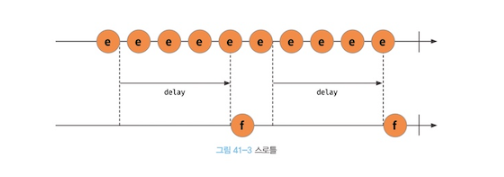
스로틀은 짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 한다. 즉 스로틀은 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만든다.


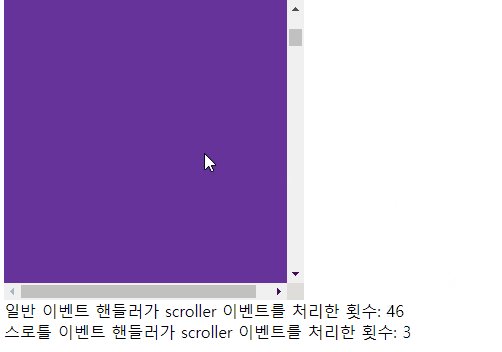
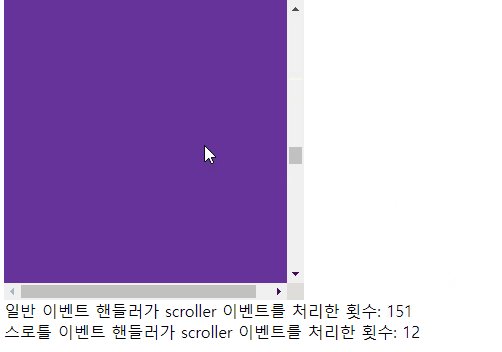
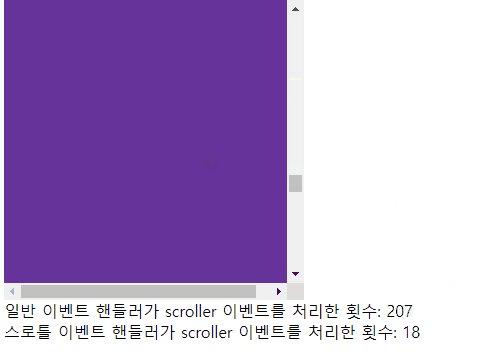
scroll 이벤트와 같이 짧은 시간 간격으로 연속해서 발생하는 이벤트는 과도한 이벤트 핸들러 호출을 방지하기 위해 throttle함수를 사용한다. throttle 함수가 반환한 함수는 throttle 함수에 두 번째 인수로 전달한 시간(delay)가 경과하기 이전에 발생하면 아무것도 하지 않다가 delay 시간이 경과했을 때 이벤트가 발생하면 콜백함수를 호출하고 새로운 타이머를 재설정한다. 따라서 delay 시간 간격으로 콜백함수가 호출된다.

스로틀은 scroll 이벤트 처리나 무한 스크롤 UI구현 등에 유용하게 사용된다.
실무에서는 Underscore의 throttle 함수나 Lodash에 throttle 함수를 사용하는 것을 권장한다.
Reference
모던 자바스크립트 Deep Dive _ 이웅모
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 43장 Ajax (0) | 2022.07.29 |
|---|---|
| 모던 자바스크립트 42장 비동기 프로그래밍 (0) | 2022.07.28 |
| 모던자바스크립트 40장 이벤트 (0) | 2022.07.26 |
| 모던 자바스크립트 39장 DOM (0) | 2022.07.22 |
| 모던 자바스크립트 38장 브라우저의 렌더링과정 (0) | 2022.07.21 |




