- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 프론트엔드
- React
- 그림으로 배우는 http&network
- error
- 백준
- 자바스크립트
- git
- 상태관리
- Angular
- es6
- Java Script
- async
- html
- C++
- 웹
- map
- get
- JavaScript
- 알고리즘
- js
- http
- 비동기
- 모던 자바스크립트 deep dive
- 이터러블
- 모던 자바스크립트
- 에러처리
- deep dive
- 네트워크
- 백준 실버
- git error
sharingStorage
모던 자바스크립트 24장 클로저 본문
클로저는 자바스크립트 고유의 개념이 아니다.
함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성이다.
MDN에서 클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다. 라고 정의한다.
24.3 클로저와 렉시컬 환경

위 코드에서 외부 함수보다 중첩함수가 더 오래 유지 되는 경우 중첩 함수는 이미 생명주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저라고 부른다.
위에 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되지만 outer 함수의 렉시컬 환경까지 소멸되는 것은 아니다.
클로저에 의해 참조되는 상위 스코프 변수(위 예제의 경우 outer 함수의 x=10)를 자유변수라고 부른다.
클로저를 조금 더 쉽게 번역하면 자유 변수에 묶여 있는 함수 라고 할 수 있다.
24.4 클로저의 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다. 다시 말해 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다.
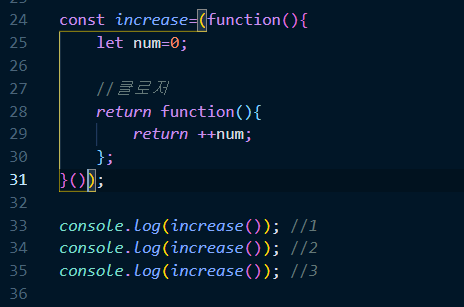
함수가 호출될 때마다 호출된 횟수를 누적하여 출력하는 카운터를 만들어보자. num은 안전하게 변경되고 유지되어야 한다.

위 코드는 잘 동작하지만 num increase 함수만이 바꿀 수 있는 것이 아니고 전역 변수이기 때문에 예기치 않은 오류가 발생할 수 있다.

위 코드가 실행 되면 즉시 실행 함수가 호출되고 즉시 실행 함수가 반환한 함수가 increase 변수에 할당된다.
increase 변수에 할당된 함수는 자신이 정의된 위치에 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저이다.
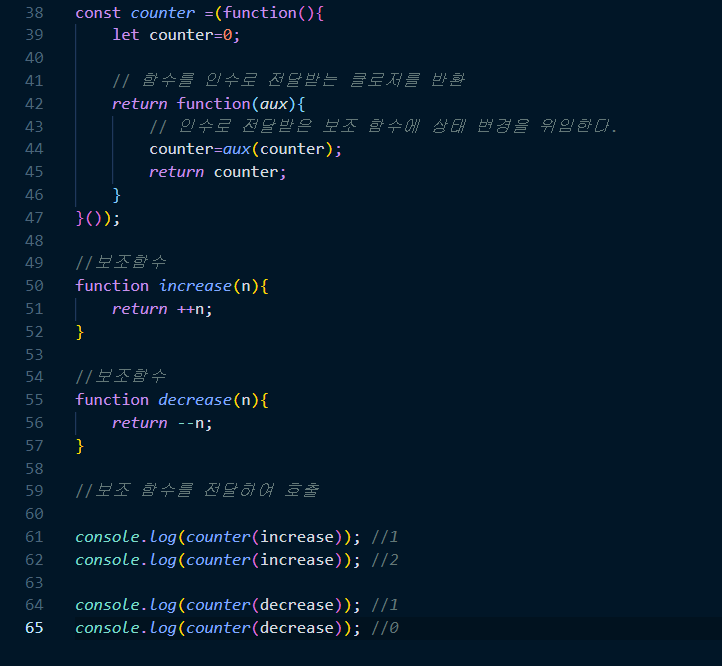
렉시컬 함수를 공유하는 클로저 예시

24.6 자주 발생하는 실수

위의 예시서 기대한 바와 달리 3 3 3이 출력되는 이유는 자바스크립트의 함수 레벨 스코프 특성으로 인해 for문의 변수 선언문에서 var 키워드로 선언한 변수가 전역 변수가 되기 때문에 발생한 것이다. var대신 let을 쓰면 깔끔히 해결된다.
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 26장 ES6 함수의 추가 기능 (0) | 2022.07.05 |
|---|---|
| 모던 자바스크립트 25장 클래스 (0) | 2022.07.04 |
| 모던 자바스크립트 23장 실행 컨텍스트 (0) | 2022.06.29 |
| 모던 자바스크립트 22장 this (0) | 2022.06.29 |
| 모던 자바스크립트 21장 빌트인 객체 (0) | 2022.06.28 |




