- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- git error
- get
- 알고리즘
- Angular
- 상태관리
- error
- http
- C++
- 모던 자바스크립트
- es6
- 프론트엔드
- JavaScript
- Java Script
- js
- 웹
- React
- 이터러블
- 에러처리
- html
- 모던 자바스크립트 deep dive
- 백준
- async
- map
- 비동기
- git
- 그림으로 배우는 http&network
- deep dive
- 백준 실버
- 자바스크립트
- 네트워크
sharingStorage
모던 자바스크립트 22장 this 본문
22.1 this 키워드
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수이다.
this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.
함수를 호출하면 arguments 객체와 this가 암묵적으로 함수 내부에서 전달되고 this는 지역 변수처럼 사용할 수 있다.
단 this가 가리키는 값, 즉 this 바인딩은 함수 호출 방식에 의해 동적으로 결정된다.

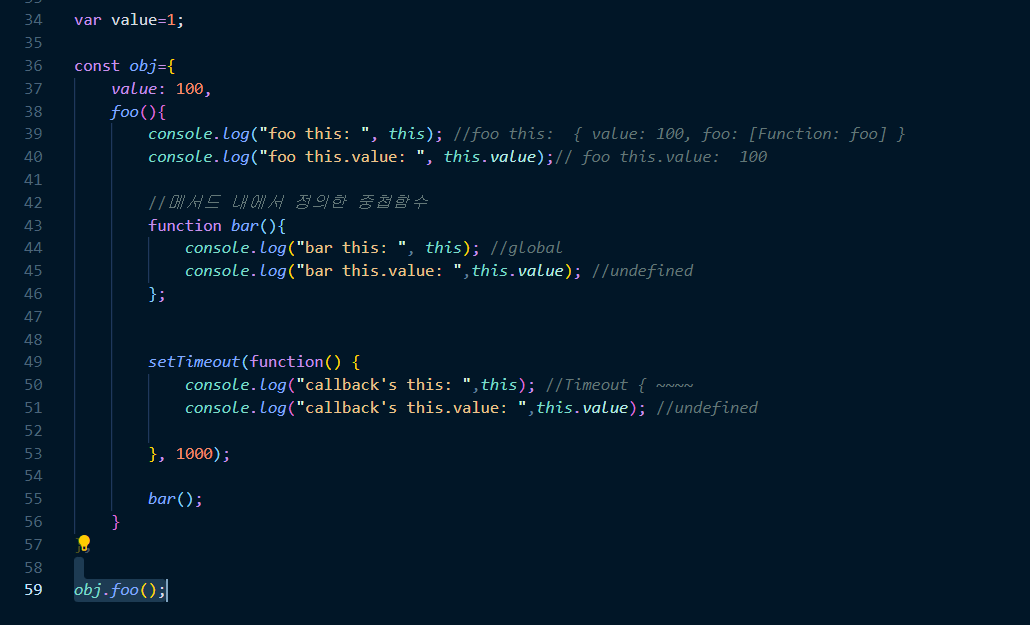
위와 같이 this는 함수가 호출되는 방식에 따라 this에 바인딩될 값, 즉 this 바인딩이 동적으로 결정된다.
this는 객체의 메서드 내부 또는 생성자 함수 내부에서만 의미가 있고 일반 함수로 호출하면 함수 내부의 this에는 전역 객체 (window와 같은)가 바인딩된다.
22.2.1 일반 함수 호출
기본적으로 this에는 전역 객체가 바인딩되며 일반 함수로 호출된 모든 함수(중첩 함수, 콜백 함수) 내부의 this에는 전역 객체가 바인딩된다.

화살표 함수는 this바인딩을 일치시킨다. Function.prototype.apply/call/bind 메서드를 사용하는 것보다 간단하니 this바인딩을 일치시키는 방법으로 적합해보인다.

22.2.4 Function.prototype.apply/call/bind
call, apply, bind 메서드는 모든 함수가 상속받아 사용할 수 있다.
Function.prototype.apply, Function.prototype.call 메서드는 this로 사용할 객체와 인수 리스트를 인수로 전달받아 함수를 호출한다.
이 두 메서드는 함수를 호출하면서 첫 번째 인수로 전달한 특정 객체를 호출한 함수의 this에 바인딩한다.

bind 메서드는 위의 두 메서드와 달리 함수를 호출하지 않고 첫 번째 인수로 전달한 값으로 this 바인딩이 교체된 함수를 새롭게 생성해 반환한다.

bind 메서드는 메서드의 this와 메서드 내부의 중첩 함수 또는 콜백 함수의 this가 불일치하는 문제를 해결하기 위해 유용하게 사용된다.

'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 24장 클로저 (0) | 2022.06.29 |
|---|---|
| 모던 자바스크립트 23장 실행 컨텍스트 (0) | 2022.06.29 |
| 모던 자바스크립트 21장 빌트인 객체 (0) | 2022.06.28 |
| 모던 자바스크립트 19장 프로토타입 (0) | 2022.06.28 |
| 모던 자바스크립트 18장 일급객체 (0) | 2022.06.20 |




