- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 웹
- map
- 모던 자바스크립트
- 네트워크
- html
- 자바스크립트
- js
- async
- es6
- error
- 이터러블
- deep dive
- 에러처리
- 상태관리
- 알고리즘
- 프론트엔드
- 모던 자바스크립트 deep dive
- Angular
- React
- 그림으로 배우는 http&network
- 비동기
- git error
- http
- get
- 백준
- git
- C++
- JavaScript
- Java Script
- 백준 실버
sharingStorage
모던 자바스크립트 21장 빌트인 객체 본문
21.1 자바스크립트 객체의 분류
자바스크립트 객체는 다음과 같이 크게 3개의 객체로 분류할 수 있다.
표준 빌트인 객체
- 표준 빌트인 객체는 ECMAScript 사양에 정의된 객체를 말하며 애플리케이션 전역의 공통 기능을 제공한다.
이는 자바스크립트 실행환경과 관계없이 언제나 사용할 수 있다.
표준 빌트인 객체는 전역 객체의 프로퍼티로서 제공된다. 따라서 별도의 선언 없이 전역 변수처럼 언제나 참조할 수 있다.
호스트 객체
- 호스트 객체는 ECMAScript 사양에 정의되어 있지 않지만 자바스크립트 실행 환경에서 추가로 제공하는 객체를 말한다.
브라우저 환경에서는 DOM, BOM, Canvas, XMLHttpRequest, Web Storage 등 과 같은 클라이언트 사이드 Web API를 호스트 객체로 제공하고 Node.js 환경에서는 Node.js 고유의 API를 호스트 객체로 제공한다.
사용자 정의 객체
- 기본 제공되는 객체가 아닌 사용자가 직접 정의한 객체를 말한다.
표준 빌트인 객체는 인스턴스 없이도 호출 가능한 빌트인 정적 메서드를 제공한다.

21.3 원시값과 래퍼 객체
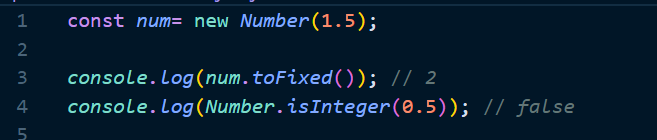
문자열이나 숫자, 불리언 등의 원시값이 있는데도 표준 빌트인 생성자 함수 (String, Number 등)가 존재하는 이유는 원시값에 대해 객체처럼 접근하면 생성되는 임 시 객체인 래퍼 객체 때문이다.
str.length와 같이 string인 str에 객체처럼 마침표 표기법으로 접근하면 자바스크립트 엔진이 일시적으로 원시값을 연관된 객체로 변환해준다.
즉 원시값을 객체처럼 사용하면 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하여 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌린다.
21.4 전역 객체
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이다.
전역 객체는 자바스크립트 환경에 따라 지칭하는 이름이 제각각이다. 브라우저 환경에서는 window가 전역 객체를 가리키지만 Node.js 환경에서는 global이 전역객체를 가리킨다.
21.4.2 빌트인 전역 함수
eval 함수
eval 함수는 자바스크립트 코드를 나타내는 문자열을 인수로 전달받는다.
eval 함수를 통해 사용자로부터 입력받은 콘텐츠를 실행하는 것은 보안에 매우 취약하다.
따라서 eval함수의 사용은 금지해야한다.
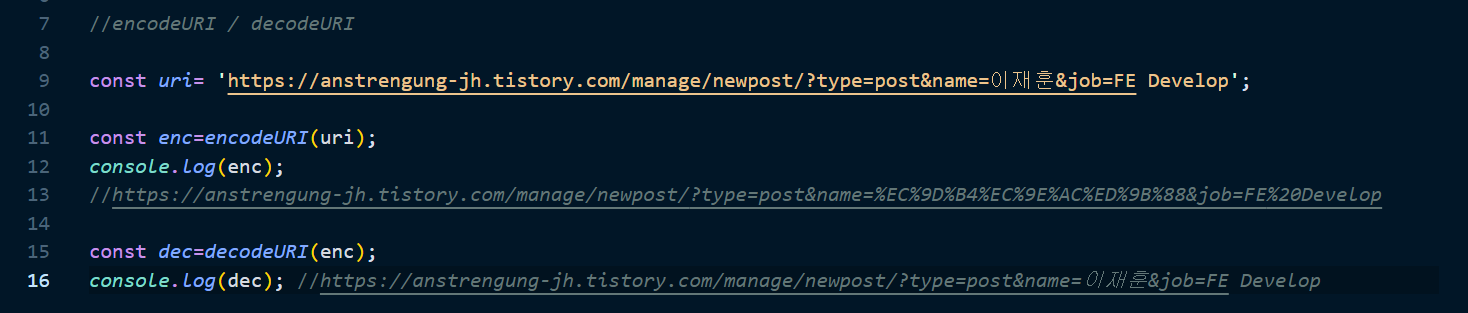
encodeURI / decodeURI
encodeURI 함수는 완전한 URI를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.
인코딩이란 URI의 문자들을 이스케이프 처리하는 것을 의미한다. 이스케이프 처리는 네트워크를 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 아스키 문자 셋으로 변환하는 것이다.
예를 들어 특수 문자인 공백 문자는 %20, 한글 '가'는 %EC%9E%90으로 인코딩된다.
URL은 아스키 문자셋으로만 구성되어야하며 한글을 포함한 대부분의 외국어나 아스키 문자 셋에 정의되지 않은 특수 문자의 경우 URL에 포함될 수 없다. 따라서 URL 내에서 의미를 갖고 있는 문자 (%, ?, #)나 URL에 올 수 없는 문자는 문제를 예방하기 위해 이스케이프 처리가 필요하다.
decodeURI 함수는 인코딩된 URI를 인수로 전달받아 이스케이프 처리 이전으로 디코딩한다.

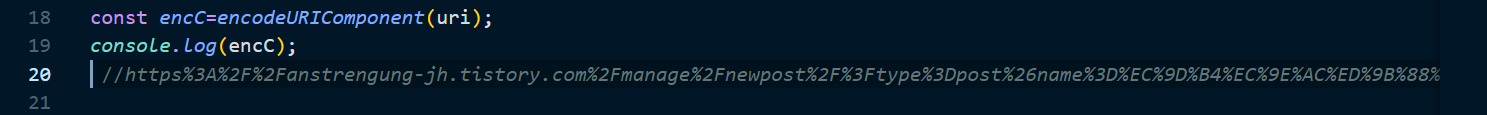
encodeURIComponent / decodeURIComponent
encodeURIComponent 함수는 URI 구성요소를 인수로 전달받아 인코딩한다. 여기서 인코딩이란 URI 문자들을 이스케이프 처리하는 것을 의미한다.
encodeURIComponent 함수는 인수로 전달된 문자열을 URI의 구성요소인 쿼리 스트링의 일부로 간주한다. 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &까지 인코딩한다.

Reference
- 모던 자바스크립트 Deep Dive
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 23장 실행 컨텍스트 (0) | 2022.06.29 |
|---|---|
| 모던 자바스크립트 22장 this (0) | 2022.06.29 |
| 모던 자바스크립트 19장 프로토타입 (0) | 2022.06.28 |
| 모던 자바스크립트 18장 일급객체 (0) | 2022.06.20 |
| 모던 자바스크립트 17장 생성자 함수에 의한 객체 생성 (0) | 2022.06.20 |




