- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- error
- 프론트엔드
- C++
- 네트워크
- 모던 자바스크립트 deep dive
- es6
- 알고리즘
- git
- 웹
- Java Script
- get
- Angular
- 백준 실버
- 이터러블
- 비동기
- JavaScript
- http
- 자바스크립트
- git error
- 상태관리
- deep dive
- React
- 에러처리
- map
- 그림으로 배우는 http&network
- 모던 자바스크립트
- js
- 백준
- html
- async
sharingStorage
vite + yarn 환경에서 localhost 모바일로 보기 (안드로이드) 본문
vite + yarn 환경에서 배포 전 모바일로 개발환경을 보고싶을 때의 방법을 기록해두려고 합니다.
많은 참고 링크가 있었지만 결국 너무 기초적인 부분을 해결을 안했어서 이 글이 누군가에게 도움이 되길 바라며,,,
0. 데스크탑과 모바일 같은 와이파이 연결
우선 기본적으로 모바일과 데스크탑이 같은 와이파이에 연결돼있어야 합니다.
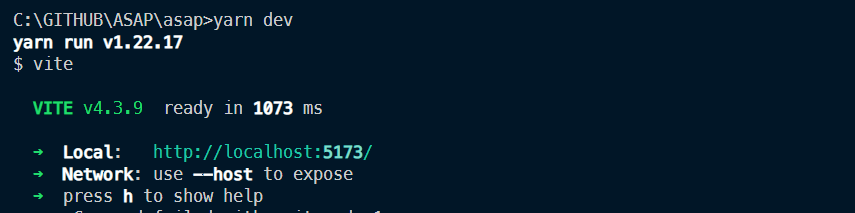
제일 먼저 yarn dev로 로컬환경을 실행했을 때

이렇게 나오는데 이걸 무시하고 별짓을 다하고 돌아보니 --host 옵션을 사용해야 한다는 것이였습니다.
아마 이걸 놓치지 않았다면 아래에 과정들을 아무것도 안해도 됐을텐데 오히려 좋네요
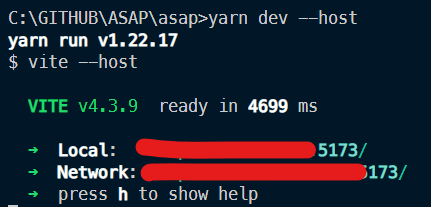
1. yarn dev --host 명령어 사용

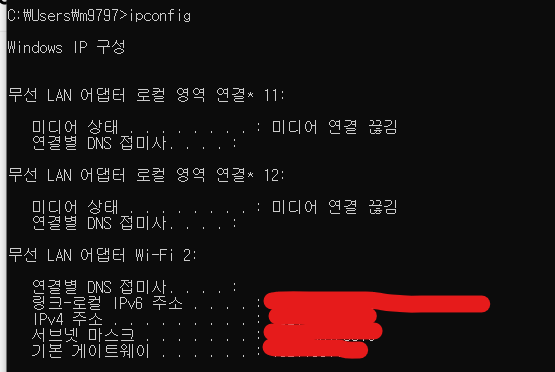
2. cmd 창을 켜서 ipconfig 명령어 사용

3. 모바일로 IPv4 주소 + :5173 접속
예를 들면 IPv4의 주소가 123.111.111.1이면 모바일에서 123.111.111.1:5173 로 접속하면 개발환경을 볼 수 있습니다.
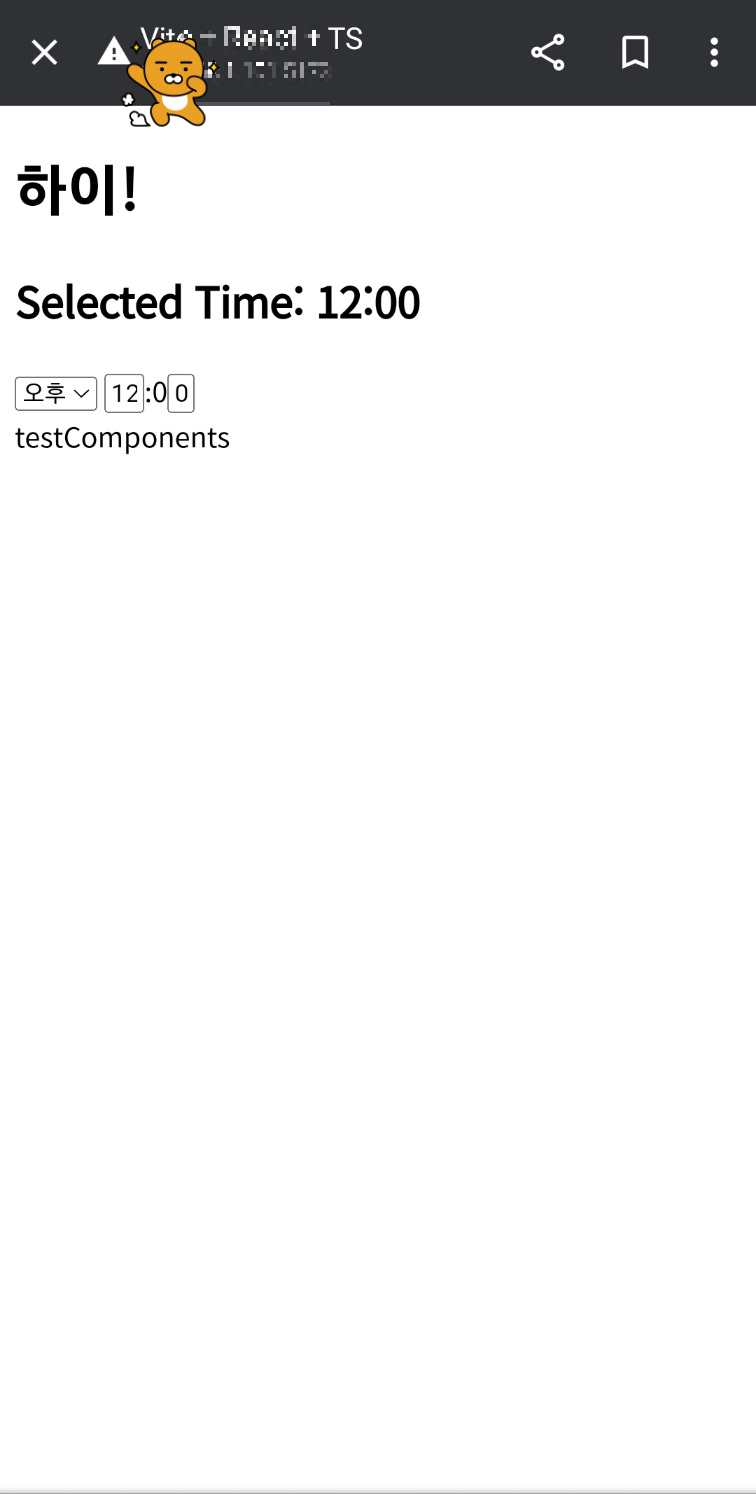
여기까지 왔을 때 모바일로 봤을 때 아래처럼 나온 다면 성공!

예외 1.
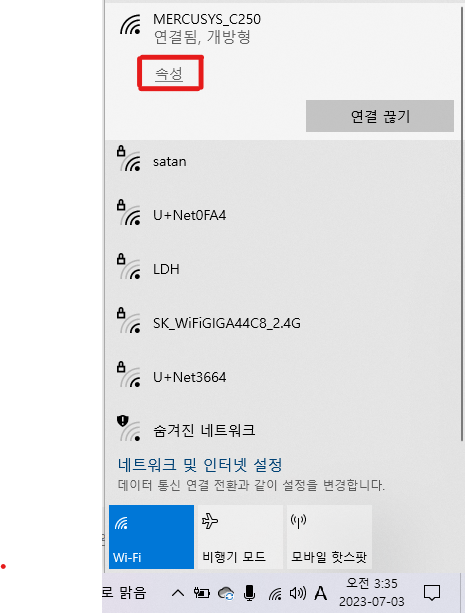
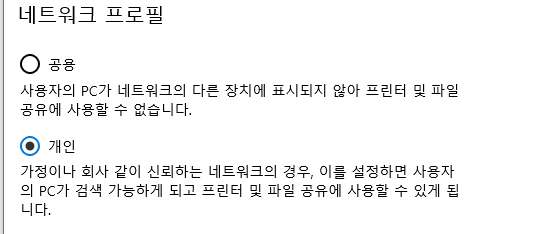
만약 안된다면 와이파이 -> 속성 클릭 -> 네트워크 프로필 개인으로 변경


예외 2.
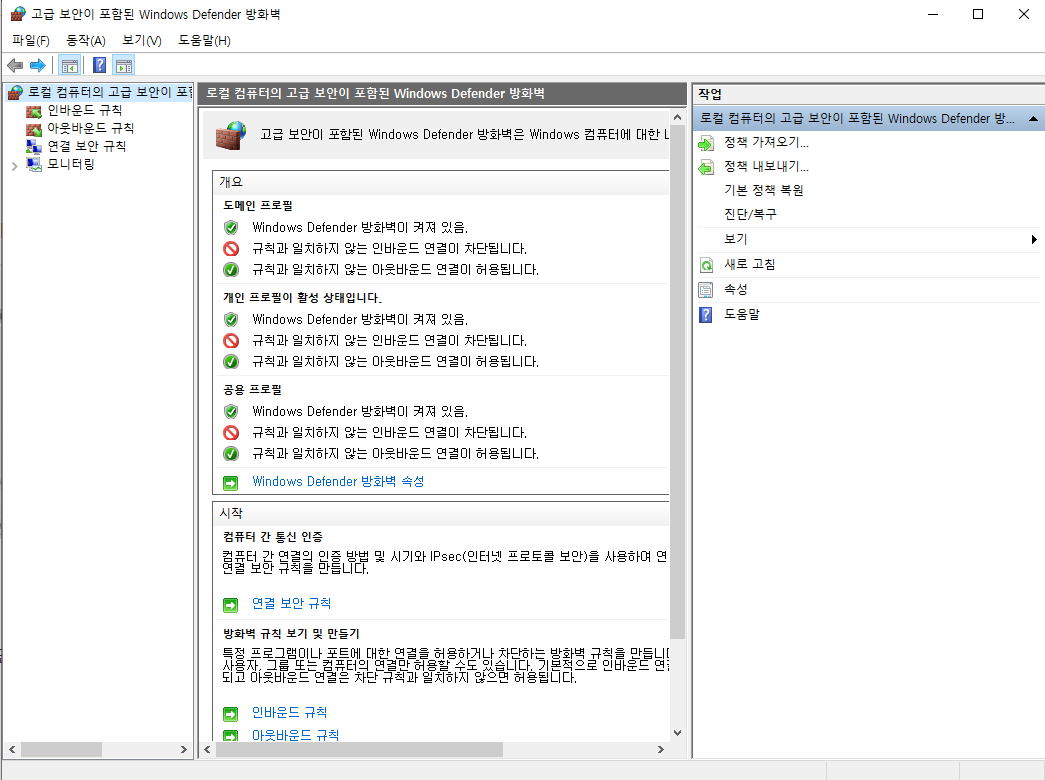
제어판 -> 시스템 및 보안 -> window Defenders 방화벽 -> 고급 설정

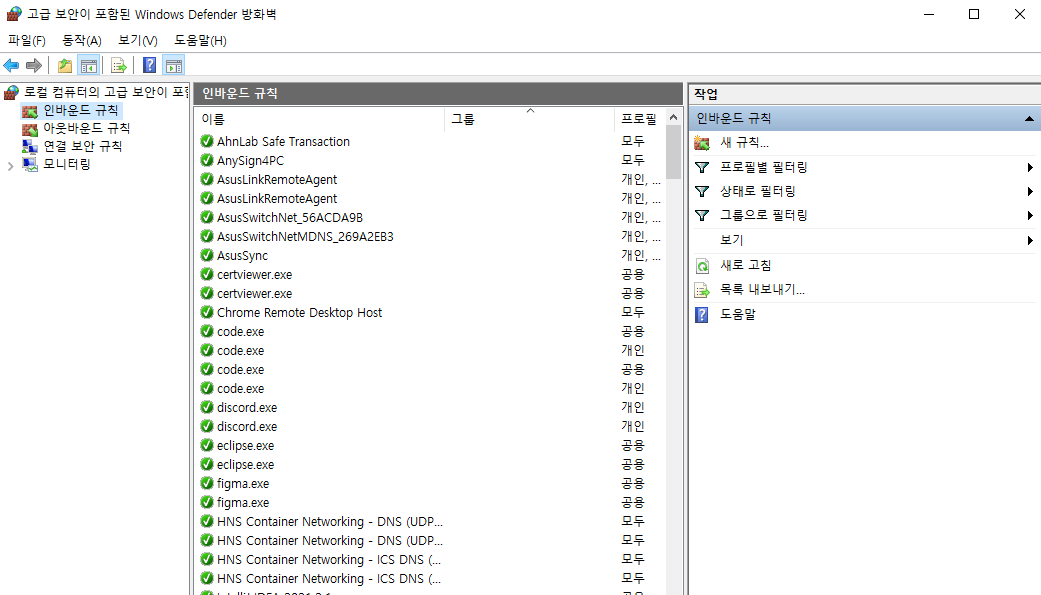
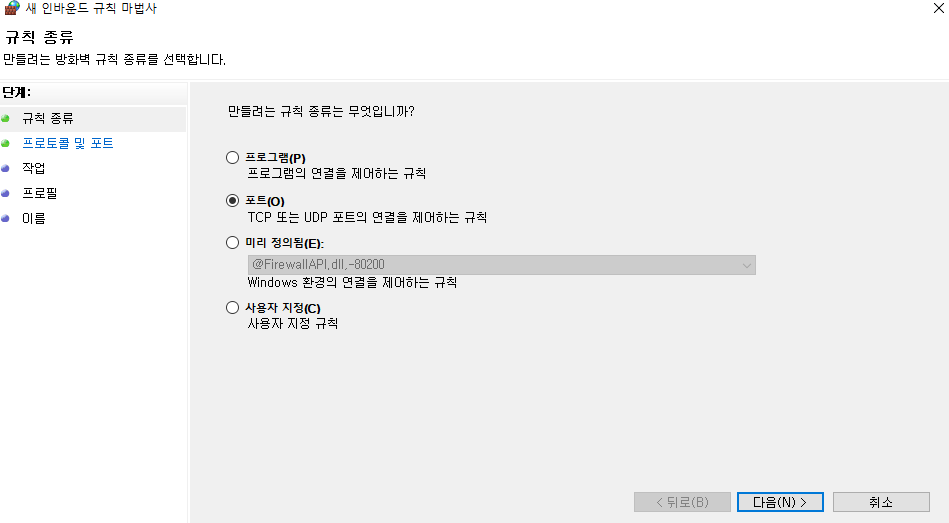
인바인드 규칙 -> 새규칙

포트선택

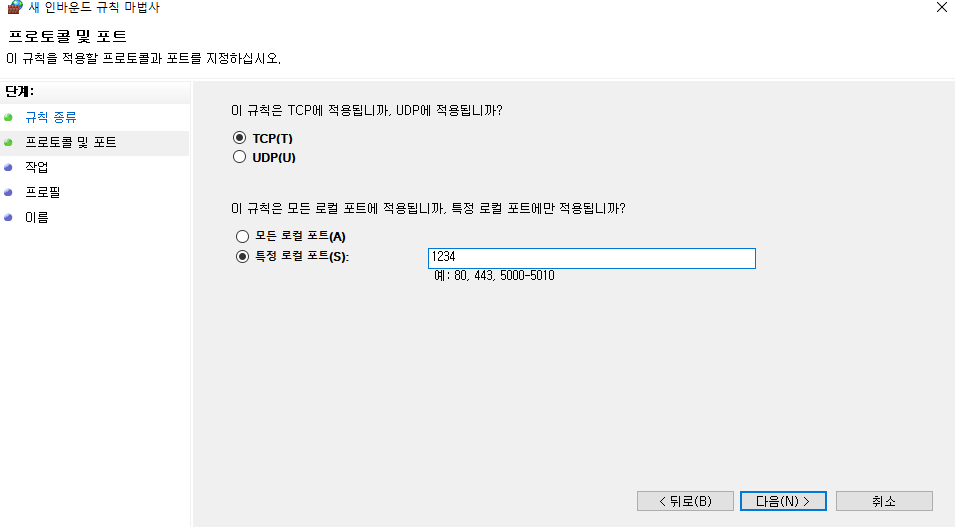
TCP선택, 특정 로컬 포트 선택 (겹치지 않는 포트번호 ex 1234)

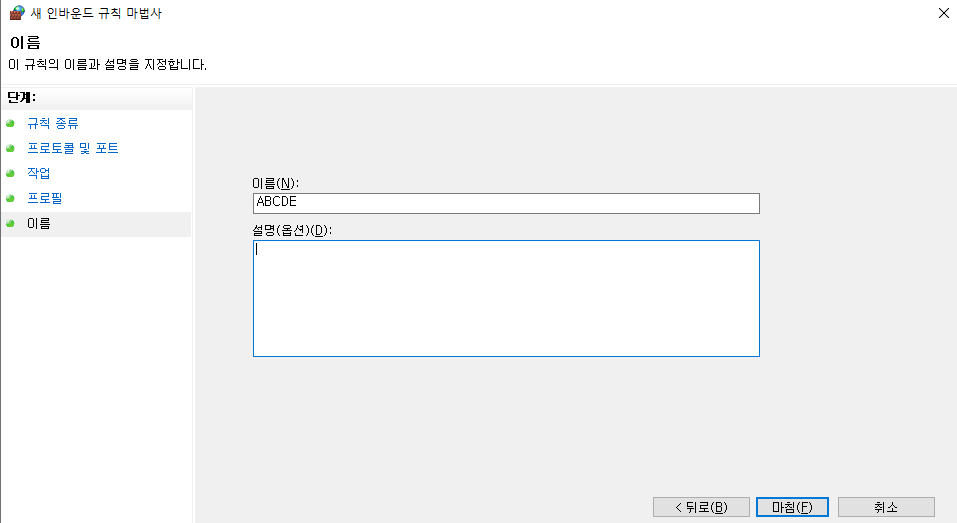
다음 -> 다음 -> 이름 임의 설정 후 마침

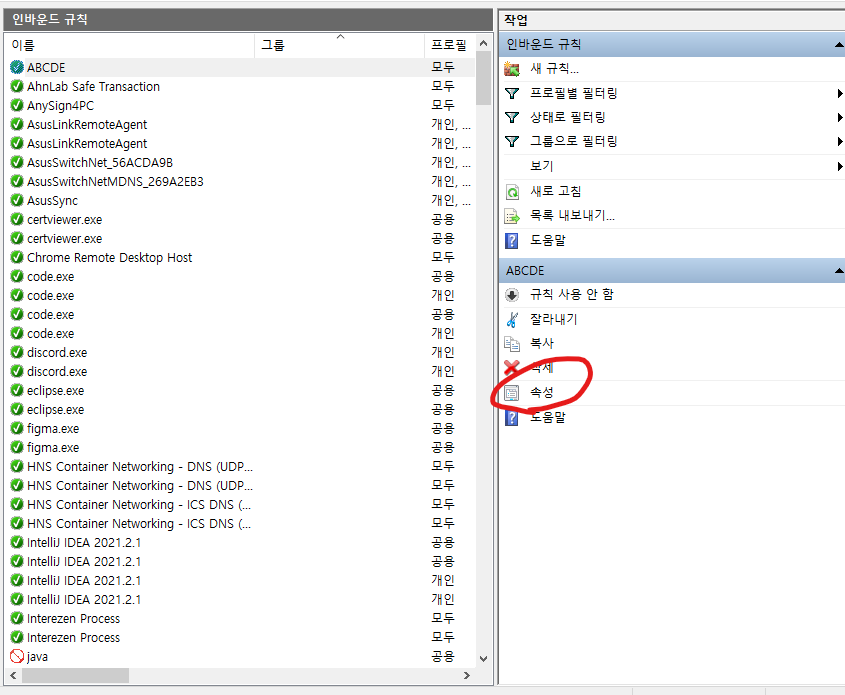
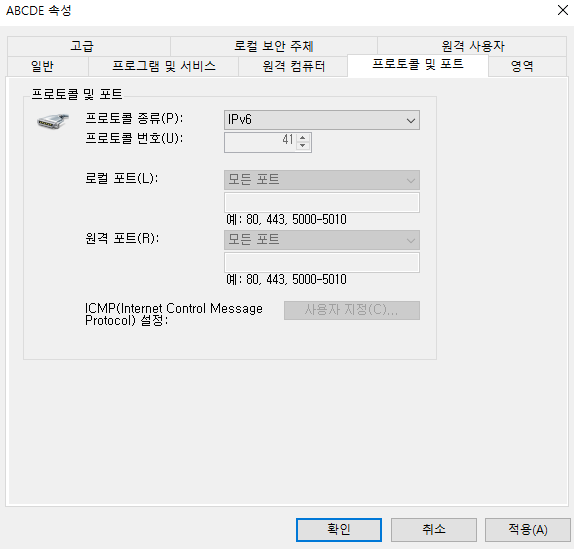
인바운드 규칙 속성 들어간 후

프로토콜 및 포트 메뉴에서 프로토콜 종류를 TCP -> IPv6로 변경

마지막으로 cmd -> ipconfig 명령어로 자신의 IPv4주소를 확인한 후 IP주소:포트번호 ex) 123.111.101.1:3000 으로 접속가능! (위와 동일)
Reference
'Front-End > Vite' 카테고리의 다른 글
| vite환경 개발자도구에서 styled-components class명 구분하기 (0) | 2023.07.01 |
|---|

