- Today
- Total
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- error
- 프론트엔드
- async
- React
- 백준 실버
- Angular
- 백준
- js
- git error
- http
- map
- deep dive
- 그림으로 배우는 http&network
- html
- 이터러블
- 모던 자바스크립트 deep dive
- get
- 네트워크
- git
- 알고리즘
- 상태관리
- 비동기
- 모던 자바스크립트
- 에러처리
- 웹
- es6
- C++
- Java Script
- 자바스크립트
- JavaScript
Archives
sharingStorage
vite환경 개발자도구에서 styled-components class명 구분하기 본문
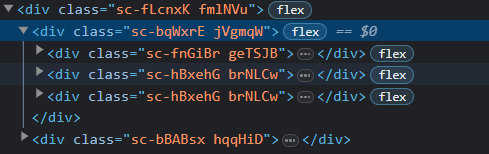
styled-components를 사용하다보면 너무 많은 컴포넌트가 생성하면서 아래와같이 classname으로 구분이 힘들어질 때가 생깁니다. 이때마다 안의 CSS 내용을 보고 파일을 찾아갔었는데

그래서 좋은 방법이 없을까 하고 찾아보다가 이에 해당하는 bable plugin이 존재한다는 것을 찾게 되었고 적용하는 방법을 기록해볼까 합니다.
Create-react-app 환경
create-react-app에는 다음과 같이 import하면 끝
import styled from 'styled-components/macro';
이번에 vite를 사용하며 초기세팅해본 결과 cra와는 다르게 vite.config에도 동시에 설정해야되는 것이 많음 (ex: tsconfig baseUrl )
설정과정
- vite-plugin-babel-macros설치
yarn add vite-plugin-babel-macros --dev"devDependencies": {
…
"vite-plugin-babel-macros": "^1.0.6"
}
2. vite.config.ts설정
import path from 'path';
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
...
import macrosPlugin from 'vite-plugin-babel-macros';
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react(), macrosPlugin()],
});
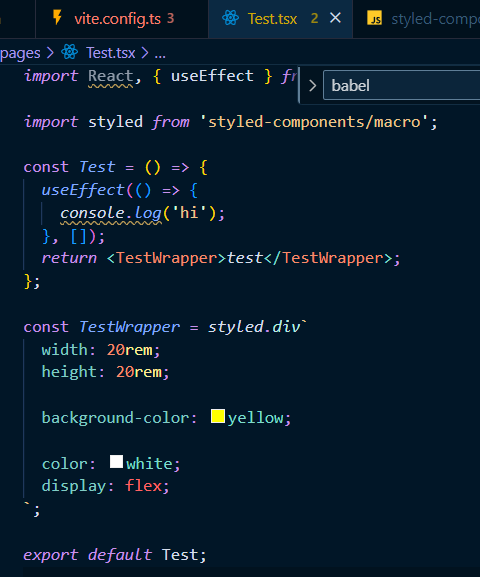
3. styled-components/macro 사용
import styled from 'styled-components/macro';
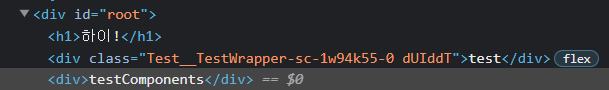
결과


개발자도구에서 className을 보면 파일명__컴포넌트명-해쉬값 이렇게 뜨는걸 볼 수 있음
번외
vsconfig 파일에서 파일명, component명 표시여부를 설정할 수 있음.
export default defineConfig({
plugins: [
react({
babel: {
plugins: [
[
'babel-plugin-styled-components',
{
displayName: true,
fileName: false
}
]
]
}
})
]
})Reference
'Front-End > Vite' 카테고리의 다른 글
| vite + yarn 환경에서 localhost 모바일로 보기 (안드로이드) (0) | 2023.07.03 |
|---|
Comments

