- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 이터러블
- React
- 상태관리
- es6
- Java Script
- 프론트엔드
- git error
- map
- JavaScript
- Angular
- http
- 모던 자바스크립트
- html
- deep dive
- 백준
- 비동기
- error
- 웹
- 알고리즘
- get
- 백준 실버
- async
- C++
- 그림으로 배우는 http&network
- 네트워크
- js
- git
- 에러처리
- 모던 자바스크립트 deep dive
- 자바스크립트
sharingStorage
모던 자바스크립트 48장 모듈 본문
48.1 모듈의 일반적인 의미
모듈이란 애플리케이션을 구성하는 개별적 요소로서 재사용 가능한 코드 조각을 말한다. 일반적으로 모듈은 기능을 기준으로 파일 단위로 분리한다. 이때 모듈이 성립하려면 모듈은 자신만의 파일 스코프(모듈 스코프)를 가질 수 있어야한다.
자신만의 파일 스코프를 갖는 모듈 자산 (모듈에 포함되어있는 변수, 함수, 객체 등)은 기본적으로 비공개 상태이다. 다시말해 모든 자산은 캡슐화 되어 다른 모듈에서 접근 할 수 없다.
즉 모듈은 개별적 존재로서 애플리케이션과 분리되어 존재한다.
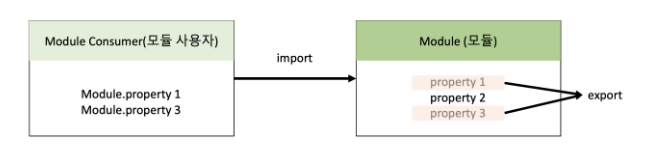
모듈은 애플리케이션이나 다른 모듈에 의해 재사용되어야 의미가 있다. 따라서 모듈은 공개가 필요한 자산에 한정하여 명시적으로 선택정 공개가 가능하다. 이를 export 라고한다.
공개된 모듈의 자산은 다른 모듈에서 재사용할 수 있다. 이때 공개된 모듈의 자산을 사용하는 모듈을 모듈 사용자라 한다. 모듈 사용자는 모듈이 공개한 자산 일부 또는 전체를 선택해 자신의 스코프 내로 불러들여 재사용할 수 있다. 이를 import라고 한다.

이처럼모듈은 애플리케이션과 분리되어 개별적으로 존재하다가 필요에 따라 다른 모듈에 의해 재사용된다.
모듈은 기능적으로 분리되어 개별 파일로 작성되기 때문에 코드의 단위를 명확히 분리하여 애플리케이션을 구성할 수 있고, 재사용성이 좋아서 개발 효율성과 유지보수성을 높일 수 있다.
48.2 자바스크립트와 모듈
자바스크립트는 웹페이지의 단순한 보조 기능을 처리하기 위한 제한적인 용도를 목적으로 태어났다. 이러한 태생적 한계로 인해 다른 프로그래밍 언어와 비교할 때 부족한 부분이 있다는 것이 사실이다. 대표적으로 자바스크립트는 모듈 시스템을 지원하지 않는다. 다시 말해, 자바스크립트는 모듈이 성립하기 위해 필요한 import, export 를 지원하지 않았다.
클라이언트 사이드 자바스크립트는 script 태그를 사용하여 외부의 자바스크립트 파일을 로드할 수는 있지만 파일마다 독립적인 파일 스코프를 갖지 않는다. 다시 말해 자바스크립트 파일을 여러 개의 파일로 분리하여 script 태그로 로드해도 분리된 자바스크립트 파일들은 결국 하나의 파일 내에 있는 것 처럼 동작한다.
이는 모든 파일이 하나의 전역을 공유하므로 전역 변수가 중복되는 등의 문제가 발생할 수 있다는 뜻으로 이어진다.
자바스크립트 클라이언트 사이드, 즉 브라우저 환경에 국한하지 않고 범용적으로 사용하려는 움직임시 생기면서 제안된 것이 CommonJS와 AMD이다. 자바스크립트 런타임 환경인 Node.js는 모듈 시스템의 사실상 표준인 CommonJS를 채했다. 즉 Node.js는 ECMAScript 표준 사양은 아니지만 모듈 시스템을 지원한다. 따라서 Node.js 환경에서는 파일별로 독립적인 파일 스코프(모듈스코프)를 갖는다.
48.3 ES6 모듈(ESM)
이러한 상황에서 ES6는 클라이언트 사이드 자바스크립트에서도 동작하는 모듈 기능을 추가했다. IE를 제외한 대부분의 브라우저에서 ES6모듈을 사용할 수 있다.
ES6모듈 사용법
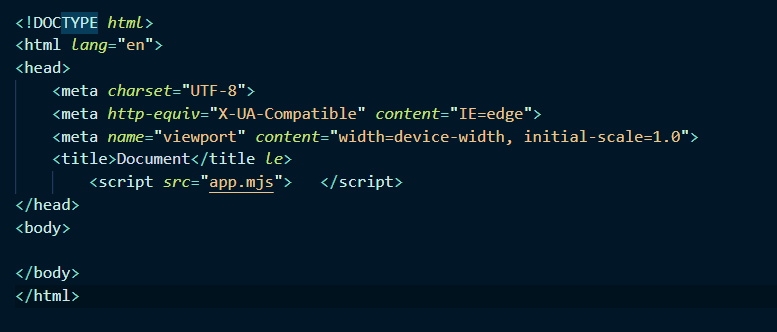
script 태그에 type = "module" 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다. 일반적인 자바스크립트 파일이 아닌 ESM을 명확히 하기 위해 ESM의 파일 확장자느 mjs를 사용할 것을 권장한다.
<script type= "module" src="app.mjs"></script>
48.3.1 모듈 스코프
ESM은 독자적인 모듈 스코프를 갖는다 ESM이 아닌 일반적인 자바스크립트 파일은 script 태그로 분리해서 로드해도 독자적인 모듈 스코프를 갖지 않는다.




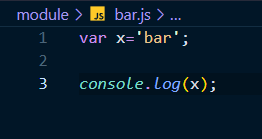
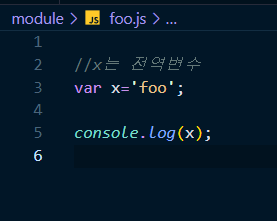
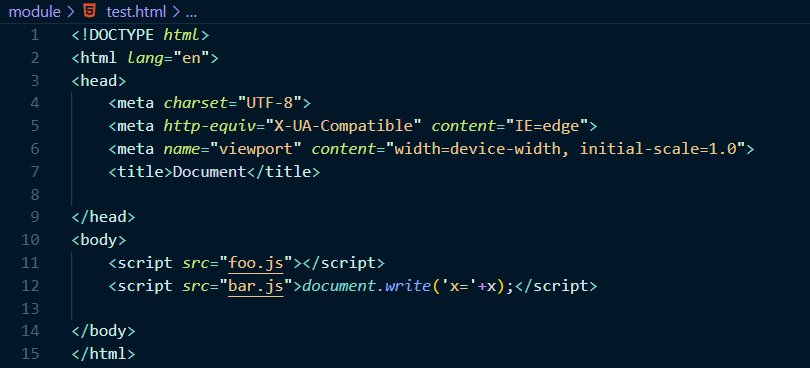
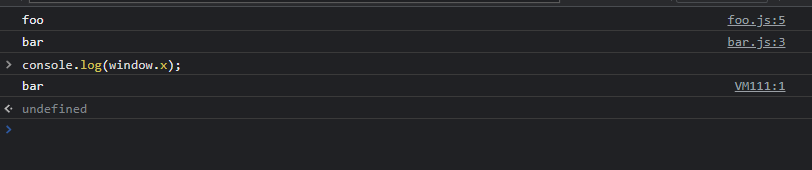
위 예제의 HTML에서 script 태그로 분리해서 로드된 2개의 자바스크립트 파일은 하나의 자바스크립트 파일 내에 있는 것처럼 동작한다. 즉 하나의 전역을 공유하므로 x는 bar로 덮어 씌어 진다.
하지만 foo.mjs, bar.mjs로 파일을 만들고 변수를 선언하면 변수는 전역변수가 아니며 window객체의 프로퍼티도 아니다.
모듈 내에서 선언한 식별자는 모듈 외부에서 참조할 수 없다.
48.3.2 export 키워드
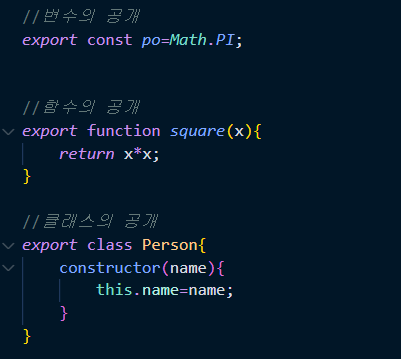
모듈은 독자적인 모듈스코프를 갖는다. 모듈 내부에서 선언한 식별자를 외부에 공개하여 다른 모듈들이 재사용할 수 있게 하려면 export 키워드를 사용한다.
export 키워드는 선언문 앞에 사용한다.

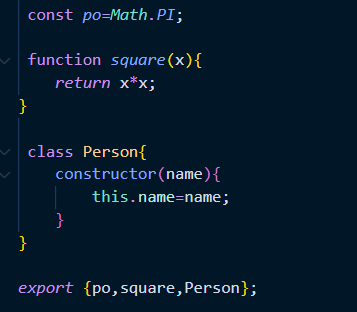
선언문 앞에 매번 export 키워드를 사용하는 것이 번거롭다면 export 대상을 하나의 객체로 구성하여 한 번에 export 할 수 있다.

48.3.3 import 키워드
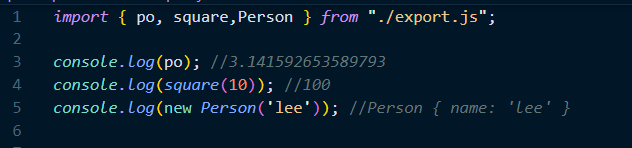
다른 모듈에서 공개한 식별자를 자신의 모듈 스코프 내부로 로드하려면 import 키워드를 사용한다. 다른 모듈이 export한 식별자 이름으로 import 해야하며 ESM의 경우 파일 확장자를 생략할 수 없다.


위 예제의 app.mjs는 진입점이므로 반드시 script 태그로 로드해야하고 export.mjs는 app.mjs의 import문에 의해 로드되는 의존성이므로 script태그로 로드하지 않아도 된다.
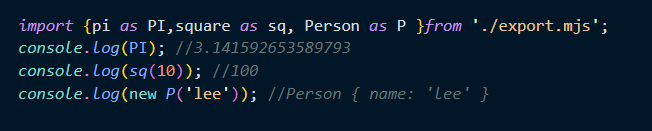
모듈이 export한 식별자 이름을 일일이 지정하지 않고 하나의 이름으로 한 번에 import 하는 방법

as를 사용하여 모듈이 export한 식별자 이름을 변경하여 import할 수 있다.

'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive 한권을 마치며.. (0) | 2022.11.23 |
|---|---|
| 모던 자바스크립트 49장 Babel과 Webpack을 이용한 ES6+ / ES.NEXT 개발환경 구축 (0) | 2022.11.22 |
| 모던 자바스크립트 47장 에러 처리 (0) | 2022.11.19 |
| 모던 자바스크립트 46장 제너레이터와 async / await (0) | 2022.11.18 |
| 모던 자바스크립트 45장 프로미스 (0) | 2022.08.07 |



