- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 이터러블
- 프론트엔드
- 에러처리
- 웹
- Java Script
- 모던 자바스크립트
- 그림으로 배우는 http&network
- C++
- error
- 모던 자바스크립트 deep dive
- 자바스크립트
- async
- get
- 알고리즘
- 비동기
- git error
- deep dive
- js
- 백준
- React
- 상태관리
- 백준 실버
- http
- map
- Angular
- JavaScript
- git
- es6
- 네트워크
- html
sharingStorage
모던 자바스크립트 15장 let, const 키워드와 블록 레벨 스코프 본문
모던 자바스크립트 15장 let, const 키워드와 블록 레벨 스코프
Anstrengung 2022. 6. 18. 14:0515.1 var 키워드로 선언한 변수의 문제점
15.1.1 변수 중복 선언 허용
var키워드로 선언한 변수는 중복 선언이 가능하다.
var x=1;
var y=2;
var x=100;
var y;
console.log(x); //100위와 같이 동일한 이름의 변수가 이미 선언되어 있는 것을 모르고 변수를 중복 선언하면서 값을 할당하면 의도하지 않게 변수의 값이 변경되는 부작용이 발생한다.
15.1.2 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
var x=1;
if(true){
var x=10;
}
console.log(x); //10
15.1.3 변수 호이스팅
var키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문 이전에 참조할 수 있다.(단 undefined)
변수 선언문 이전에 변수를 참조하는 것은 변수 호이스팅에 의해 에러를 발생시키진 않지만 가독성을 떨어뜨리고 오류를 발생시킬 여지를 남긴다.
console.log(foo); //undefined (변수 호이스팅에 대한 결과)
foo=123;
console.log(foo); //123
var foo;
15.2 let 키워드
let 키워드는 var 키워드의 단점을 보완하기 위해 ES6에서 새로 도입한 키워드이다.
15.2.1 변수 중복 선언 금지

위의 예시와 같이 let 키워드는 변수의 중복 선언을 금지한다.
15.2.2 블록 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 인정하는 함수 레벨 스코프를 따른다
하지만 let 키워드로 선언한 변수는 모든 코드 블록 (함수, if문, for문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.

15.2.3 변수 호이스팅
var 키워드로 선언한 변수와 달리 let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); //ReferenceError:
let foo;
var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계와 초기화 단계가 한번에 진행된다.
let 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행된다.
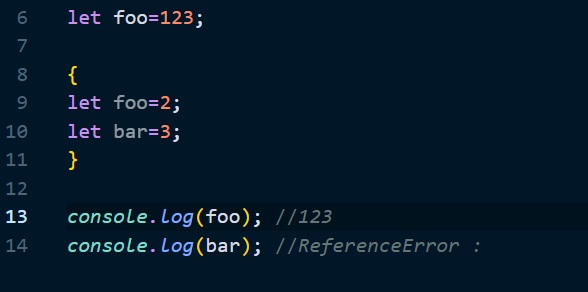
let foo = 1;
{
console.log(foo); // ReferenceError
let foo=2;
//호이스팅이 발생하지 않는다면 값1이 출력되어야한다.
}let은 호이스팅이 발생하지만 발생하지 않는 것처럼? 보이는 것이다.
15.3 const 키워드
const 키워드는 상수를 선언하기 위해 사용된다. 특징은 let키워드와 대부분 동일하지만 차이점은 있다.
15.3.1 선언과 초기화
- const로 선언한 변수는 반드시 선언과 동시에 초기화해야한다.
const foo=1;
const koo; //SyntaxError:- let과 마찬가지로 블록레벨 스코프를 가지며 변수호이스팅이 발생하지 않는 것처럼 동작한다. '
15.3.4 const 키워드와 객체
const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
새로운 값을 할당하는 것은 불가하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값으 변경을 통해 객체를 변경하는 것은 가능하다.
정리
ES6이상의 버전을 사용중이라면 var키워드는 사용하지 않는다.
재할당이 필요한 경우에 한정해 let키워드를 사용하고 이때 변수의 스코프는 최대한 좁게 만든다.
변경이 발생하지 않고 읽기 전용으로 사용하는 원시 값과 객체는 const를 사용한다.
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 17장 생성자 함수에 의한 객체 생성 (0) | 2022.06.20 |
|---|---|
| 모던 자바스크립트 16장 프로퍼티 어트리뷰트 (0) | 2022.06.19 |
| 모던 자바스크립트 13장 스코프 (0) | 2022.06.15 |
| 모던 자바스크립트 12장 함수 (0) | 2022.06.13 |
| 모던 자바스크립트 11장 원시 값과 객체의 비교 (0) | 2022.06.12 |




