- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 네트워크
- js
- Angular
- 알고리즘
- JavaScript
- html
- 프론트엔드
- 자바스크립트
- 백준 실버
- error
- 이터러블
- deep dive
- es6
- map
- 웹
- 모던 자바스크립트 deep dive
- git error
- 상태관리
- get
- git
- async
- http
- 에러처리
- 그림으로 배우는 http&network
- 모던 자바스크립트
- Java Script
- React
- 백준
- 비동기
- C++
sharingStorage
모던 자바스크립트 13장 스코프 본문
스코프란?
스코프(유효범위)는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념이다.
var 키워드로 선언한 변수와 let, const로 선언한 변수의 스코프도 다르게 동작한다.
스코프 내에서 식별자는 유일해야하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다.
즉 식별자는 네임스페이스다.
function foo(){
var x =1;
var x=2; // var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용
// 따라서 아래 변수 선언문은 js엔진에 의해 var 키워드가 없는 것처럼 동작
console.log(x); //2
}
foo();
function bar(){
let x=1;
//let이나 const로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다
let x=2; // Syntax error
}
bar();
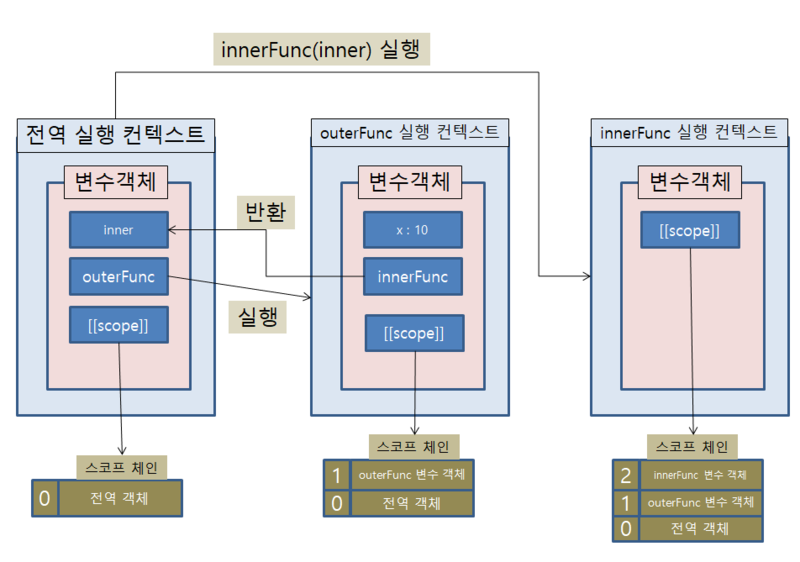
13.3 스코프 체인
스코프는 함수의 중첩에 의해 계층적 구조를 갖는다.
함수가 중첩되어 있을 때 외부함수의 지역 스코프를 중첩함수의 상위 스코프라하며 모든 지역의 최상의 스코프는 전역 스코프이다.

자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향(중첩 함수->외부함수)으로 이동하며 선언된 변수를 검색한다.
따라서 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 그 반대는 불가하다.
13.4 함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 것이다.
하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다.
즉 var 키워드로 선언된 변수는 함수 레벨 스코프만 인정하기 때문에 var로 선언된 변수는 모두 전역 변수이다.
이는 의도치 않은 값의 재할당이 발생할 수 있으므로 var의 사용을 자제해야하는 또 하나의 이유이다.
var x=1;
function foo(){
var x=10;
bar();
}
function bar(){
console.log(x);
}
foo(); //1
bar(); //1
동적 스코프
함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
렉시컬 스코프
함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 정의한다.
자바스크립트는 렉시컬 스코프를 따르므로 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다.
따라서 위의 bar()함수는 상위 스코프의 전역변수인 x의 값 1을 출력한다.
Reference
'Front-End > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 16장 프로퍼티 어트리뷰트 (0) | 2022.06.19 |
|---|---|
| 모던 자바스크립트 15장 let, const 키워드와 블록 레벨 스코프 (0) | 2022.06.18 |
| 모던 자바스크립트 12장 함수 (0) | 2022.06.13 |
| 모던 자바스크립트 11장 원시 값과 객체의 비교 (0) | 2022.06.12 |
| 모던 자바스크립트 10장 객체리터럴 (0) | 2022.06.06 |




