- Today
- Total
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 모던 자바스크립트 deep dive
- JavaScript
- async
- 백준 실버
- html
- 모던 자바스크립트
- Angular
- 프론트엔드
- error
- C++
- 비동기
- git
- map
- git error
- 알고리즘
- 그림으로 배우는 http&network
- 상태관리
- get
- 자바스크립트
- React
- js
- es6
- 백준
- 이터러블
- 네트워크
- 에러처리
- 웹
- http
- deep dive
- Java Script
Archives
sharingStorage
참조에 의한 객체 복사 본문
객체와 원시 타입(int, string..)의 근본적인 차이 중 하나는 객체는 '참조에 의해(by reference)' 저장되고 복사된다는 것입니다.
반면 원시값 (문자열, 숫자, 불린 값)은 값 그대로 저장 할당되고 복사됩니다.
let message= "Hello";
let phrase= message;
console.log(message); //Hello
console.log(phrase); //Helloconsole.log의 결과값이 같은 것을 보아 두 변수에 각각 Hello라는 문자열이 저장되었음을 알 수 있습니다.
하지만 객체의 동작방식은
객체가 저장되어있는 메모리주소인 객체에 대한 참조값이 저장됩니다.

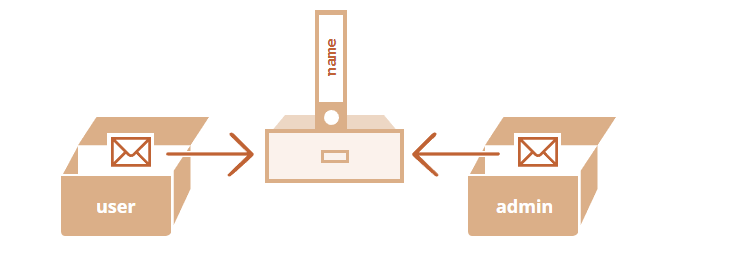
let user={name: "Jone"};
let admin=user;
admin.name='Pete';
alert(user.name); //Pete가 출력됨각 변수에는 동일 객체에 대한 참조값이 저장됨을 알 수 있다.
참조에 의한 비교
let a = {};
let b = a; // 참조에 의한 복사
alert( a == b ); // true,
alert( a === b ); // true두 변수는 같은 객체를 참조합니다.
하지만 독립된 두 객체는 비교시 false를 반환합니다
let a = {};
let b = {}; // 독립된 두 객체
alert( a == b ); // false
alert( a === b ); // false
객체 복사, 병합과
객체를 복사하는 방법
let student={
name: "Lee",
age: 24
};
let clone={};
//빈 객체에 user 프로퍼티 전부를 빈 객체에 복사해서 넣는다.
for (let key in user) {
clone[key] = student[key];
}
clone.name="Kim";
alert(user.name); //Lee
alert(clone.name); //Kimclone은 완전히 독립적인 복제본입니다.
Object.assign
Object.assign(dest, [src1, src2, ...])Object.assign(목표로하는 객체, 복사하고자하는 객체1, 복사하고자하는 객체2, ...);
EX)
let user = { name: "John" };
let permissions1 = { canView: true };
let permissions2 = { canEdit: true };
// permissions1과 permissions2의 프로퍼티를 user로 복사합니다.
Object.assign(user, permissions1, permissions2);
// now user = { name: "John", canView: true, canEdit: true
중첩 객체는 객체안에 또 객체가 들어있는 구조로
중첩 객체 복사는 프로퍼티만를 복사하는 것만으로는 복사 불가능
깊은복사 (deep cloning) 방식을 사용해야한다.
이는 javascript 라이브러리 lodash의 메서드인 _.cloneDeep(obj)를 사용하면 알고리즘 구현없이 가능하다.
'Front-End > Javascript' 카테고리의 다른 글
| null과 undefined에 관한 고찰 (0) | 2024.07.10 |
|---|---|
| JSON (0) | 2022.03.17 |
| RxJS (0) | 2021.12.29 |
Comments


