- Today
- Total
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- map
- 알고리즘
- React
- 이터러블
- async
- deep dive
- html
- git
- get
- 웹
- Java Script
- C++
- error
- Angular
- 상태관리
- 네트워크
- http
- JavaScript
- js
- 모던 자바스크립트
- 에러처리
- 그림으로 배우는 http&network
- es6
- 자바스크립트
- git error
- 백준
- 모던 자바스크립트 deep dive
- 비동기
- 프론트엔드
- 백준 실버
Archives
sharingStorage
label 태그와 htmlFor 본문
label 태그와 그 역할
<label> 태그사이에 위치한 text, checkbox, radio 등 클릭 가능 영역이 텍스트로 확장됩니다
label for 속성을 통해 다른 요소와 결합할 수 있으며, 이때 <label>요소의 for속성값은 결합하고자 하는 요소의 id 속성값과 같아야 합니다.
이러한 <label>요소는 브라우저에 의해 일반적인 텍스트로 렌더링 되지만 사용자가 마우스로 해당 텍스트를 클릭할 경우 <label>과 연결된 요소를 곧 바로 선택할 수 있어서 사용자의 편의성을 높일 수 있습니다.
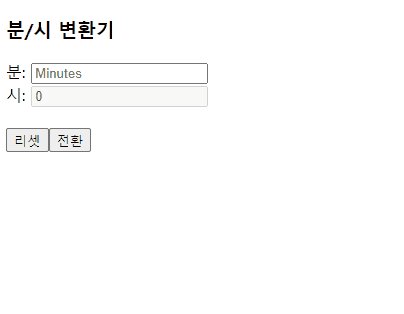
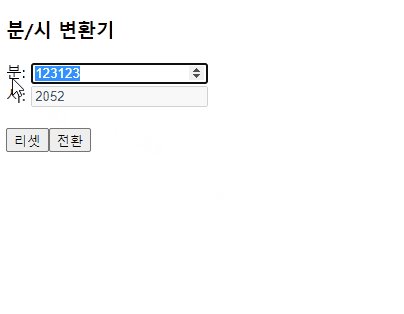
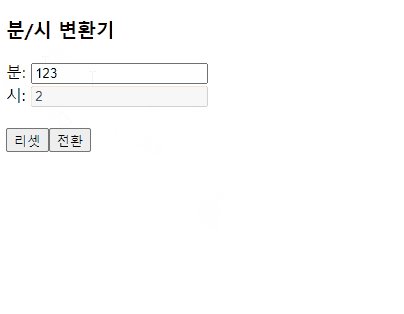
사용예시
label의 for 속성이 input의 id속성과 일치하므로 “분” 텍스트를 클릭해도 input에 focus가 맞춰지는 것을 볼 수 있습니다.
<h3>분/시 변환기</h3>
<div>
<label for="minute">분: </label>
<input
id="minute"
disabled={inverted}
placeholder="Minutes"
type="number"
value={inverted ? hour * 60 : minute}
onChange={(e) => setMinute(e.target.value)}
/>
</div>
사용예시 2
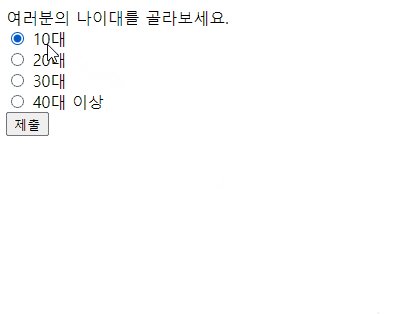
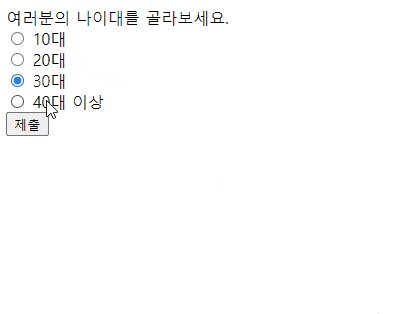
label 태그의 텍스트를 클릭해도 radio가 check되는것을 볼 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML label tag</title>
</head>
<body>
<form>
여러분의 나이대를 골라보세요.<br>
<input type="radio" name="ages" id="teen" value="teenage">
<label for="teen">10대</label><br>
<input type="radio" name="ages" id="twenty" value="twenties">
<label for="twenty">20대</label><br>
<input type="radio" name="ages" id="thirty" value="thirties">
<label for="thirty">30대</label><br>
<input type="radio" name="ages" id="forty" value="forties">
<label for="forty">40대 이상</label><br>
<input type="submit">
</form>
</body>
</html>
htmlFor란?
React에서 label태그 대신 사용하는 태그
React htmlFor을 사용하는 이유
react는 JSX를 사용하고 자바스크립트의 루프문 예약어 for와 겹치기 때문에 htmlFor로 사용한다.
+JSX란?
JSX는 HTML형태의 자바스크립트 오브젝트를 사용하는 확장된 자바스크립트 문법으로 JSX는 결과물로 React Element를 생성합니다.
Comments
